For this week's lab, you will once again be writing "once-through" programs -- a list of basic instructions with no loops or branches to make things more interesting. However, you will spice things up a bit by doing some user input and by drawing a picture.
To start the lab, you should create a new directory named lab2, inside the cs124 directory that you are using for this course. You need to copy the two files TextIO.java and FirstGraphics.java from /classes/f09/cs124 into your lab2 directory. You can do all this using the GUI, or you can do it on the command line with commands such as:
cd cs124 mkdir lab2 cd lab2 cp /classes/f09/cs124/TextIO.java . cp /classes/f09/cs124/FirstGraphics.java .
(Note that there is a space and a period at the end of the two cp commands. A period is a way of referring to "the current directory." These commands copy files into the current directory, that is, into your lab2 directory in this case.)
As usual, your work from this lab will be due at the beginning of next week's lab. When you have finished this lab, you should copy your lab2 folder into your homework directory in /classes/f09/cs124. Make sure that your solutions to all four exercises are in the lab2 folder that you submit. (And please read the section on Style Rules at the end of this lab worksheet!)
Since TextIO is not a standard class in Java, you have to make
it available to the programs in which you want to use it. This means that
TextIO.java (or at least TextIO.class) should be
in the same directory with the program. You have copied TextIO.java
into your lab2 directory, so any program that you put in that
directory can use TextIO.
To make sure that it works, write a copy of the Farenheit-to-Celcius program that we used as an example:
/*
* This program reads a temperature measured in degrees Farenheit.
* It converts the temperature to degrees Celcius and prints the result.
*/
public class TempConvert {
public static void main(String[] args) {
double farenheit; // The temperature in degrees Farenheit.
double celcius; // The same temperature in degrees Celcius.
System.out.print("What is the temperature in Farenheit? ");
farenheit = TextIO.getlnDouble();
celcius = (farenheit - 32) * 5.0/9.0;
System.out.println("The temperature in Celcius is " + celcius);
}
}
(Don't forget that you can simply cut and paste this code from a web browser into your text editor.)
Compile and run the program to see how it works. Test what happens if
you type in a value that is not a legal real number. Use an "ls"
and note that there is a file named TextIO.class. What is
it, and why do you suppose it was created.
Last week, you wrote some programs to do simple computations. All the input data for the computations was hard-coded into the programs. This doesn't make a lot of sense, since you have to edit and re-compile the program if you want to use different input data.
One of the programs from last week asked you to compute the number of kegs of root beer and the cost if there are 2040 people drinking 3 glasses each, and if a keg holds 180 glasses and costs $92.95.
As your second assignment for Lab 2, write a new version of this program where some of the data comes from the user. The program should ask the user to enter the number of people who will be at the party and how many glasses of root beer each person will drink. The program should tell the user how many kegs of root beer to buy and what the total cost will be. You can assume that the cost per keg is still $92.95.
You might want to start with a copy of your program from last week.
Your program will use TextIO to read the user's input.
For your third exercise, you should design and write a program that will hold a conversation with the user. The topic and the structure of the conversation is up to you. Requirements are: You should ask the user at least five questions (and read the user's responses). Some of the responses should be numbers, and you should do at least two calculations with the numbers. (For example, you could ask what year the user was born and computer the user's age.) Some of the responses should be strings, such as the user's name or favorite color, and you should use those responses somehow in your output. ("How about that, Fred, blue is my favorite color too.")
In the last part of the lab, you will get your first taste of GUI programming. Right now, all you can write is a "once-through" list of instructions -- but you can do anything with those instructions, as long as you have access to the right subroutines. In this part of the lab, you will use some of Java's built-in drawing subroutines.

There is a lot about GUI programming that you won't understand for
a while, such as how to open windows and respond to the user's actions.
but as far as actually drawing on the screen, it all comes down to a
bunch of subroutines for drawing basic geometric shapes. The
program FirstGraphics.java has a very simple example of this.
You can compile and run the program to see what it does.
The main() routine of this program creates a window
and puts it on the screen; you don't have to understand how it is done.
The actual drawing is done in another routine, paintComponent().
Drawing uses (x,y) coordinates, where x goes from 0 on
the left to 800 at the right and y goes from 0 at the top to 600 at
the bottom. (You can probably guess how to change the 800 and 600 if you
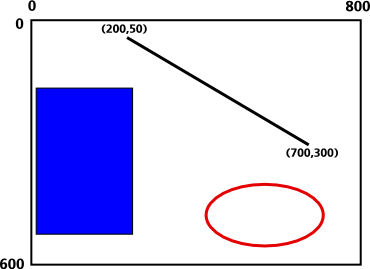
look at the program.) The picture at the right, above shows the coordinate system and some
shapes that might have been drawn by the commands
g.drawLine(200,50,700,300),
g.fillRect(10,200,200,300) and
g.drawOval(400,400,300,150).
The following subroutines are available for drawing (where g
is an object that contains the subroutines):
g.drawRect(x,y,w,h) -- Draws the outline of
a rectangle whose upper left corner is at the point (x,y).
The width and height of the rectangle are specified by w and h.g.fillRect(x,y,w,h) -- Draws the same rectangle as
g.drawRect(x,y,w,h), but filled in with color.g.drawOval(x,y,w,h) -- Draws the outline of the oval
that just fits inside the rectangle that would be drawn by g.drawRect(x,y,w,h).g.fillOval(x,y,w,h) -- Draws a filled-in oval.g.drawString(str,x,y) -- The first parameter, str,
must be a string; this string is drawn into the picture. The left endpoint of the
baseline of the string is at the point (x,y). (The baseline is the line
on which the string is drawn; the bottoms of letters such as "y" and "g" extend below
the baseline.)g.setColor(c) -- Changes the color that will be used for
drawing. The new color applies to drawing commands that follow the setColor
commands, up until the next setColor command.g.setFont(f) -- Specifies that the computer should use
the font f for subsequent calls to g.drawString.
The font determines the size and style of the characters that are drawn
by drawString.Predefined colors for use as the "c" value in g.setColor(c) include:
Color.BLACK, Color.WHITE, Color.GRAY,
Color.LIGHT_GRAY, Color.DARK_GRAY, Color.RED,
Color.GREEN, Color.BLUE, Color.YELLOW,
Color.CYAN, Color.MAGNETA,
Color.ORANGE, and Color.PINK.
(If you want to know how to make other colors, ask about it.) The sample
program in FirstGraphics.java has an example of using g.setFont(f)
to change the font. If you want to know what is going on there, ask.
For the fourth and final exercise of this lab, your assignment is to use Java drawing commands to draw a picture. You can edit FirstGraphics.java. Remove the drawing code from the paintComponent() method, and replace it with your own list of commands. Try to make a picture of some recognizable object, such as a house, a boat, a face, or a snowman. Maybe use a multicolor background (representing ground and sky). Add some detail, like clouds or stars. At a minimum, your picture should use at least a dozen drawing commands and several different colors, and you should draw at least one String (maybe containing a title for your picture).
When you write a program, you should try to make it as easy as possible for a human reader to understand. One important part of writing readable programs is to follow rules of good programming style. Here are some of the rules that I expect you to follow:
myInterestRate.BankAccountCalc.