CS 120, Fall 2011, Lab 7:
For Loops and Loopy Art
In this lab, we return to drawing on a canvas. The goal is to produce random works of abstract "art." The programming requirement is to use for loops to do it.
In view of the holiday this week, the due date for Lab 6 is extended to Monday (October 17). Lab 6 will be collected on Monday at 2:00 PM. Lab 7 is due next Friday, October 21, as usual.
There is a test next Wednesday, October 19. For loops are included on the test. So, you should try to get this lab done before the test, even though it isn't due until Friday.
Loopy Art
To begin the lab, create a new Web Project named lab7, and copy LoopyArt.html from /classes/cs120 into the new project.
LoopyArt.html includes a JavaScript function named makeArt(). The web page is already set up to call this function every four seconds. (If you click the "Pause" button, then you can use the "Next" button to cause the function to be called as often as you like.) Currently, makeArt() can call two different kinds of picture. One of them demonstrates the use of graphics.globalAlpha to draw with translucent colors. The other demonstrates using a random line width and random positions for horizontal and vertical lines across the canvas. Neither of these is meant as a good example of random art!
Your assignment is to rewrite the makeArt() function to make it draw at least three different kinds of random abstract "art." You are required to use for loops to produce your artworks. In most cases, you will use a basic counting loop to draw some given number of random lines or shapes. However, you might also decide to produce a regular grid of some sort, using nested for loops, as was done in one example in class. That's the full assignment for this lab. It will be graded mostly on the basis of meeting the stated requirements, but also to some degree on originality and attractiveness. The rest of this page has some notes that might be helpful.
Programming Notes
The file LoopyArt.html includes copies of all the drawing functions that were discussed in Lab 5, such as strokeLine() and fillOval(). It includes randomColor() plus two new random color functions, randomGray() and randomSpectralColor(). The first of these produces a random shade of gray, somewhere between white and black (inclusive). The second produces a random bright, saturated color. This is different from randomColor(), which can produce dark, unsaturated colors as well as bright colors. (To say that a color is saturated means that it is a pure color, with no black or white mixed in. Bright, saturated colors are "colors of the spectrum." Pink is an example of a bright unsaturated color (it's a shade of red, with white mixed in). Brown is an example of a dark unsaturated color (it's actually a shade of yellow). Pink and brown are not spectral colors.)
You will need to generate a lot of random integers. Remember that if N is a positive integer, then the formula
Math.floor( N * Math.random() )
makes a random integer that has one of the values 0, 1, 2, ..., N−1. If you want a random number in the range A to B, inclusive, use
A + Math.floor( (B-A+1) * Math.random() )
For example, 10 + Math.floor(21*Math.random()) has one of the values 10, 11, 12, ..., 30, because 30−10+1 is 21. And remember that to do something a random number of times, you can use a variable as the upper limit in a for loop and make the variable as a random value. For example, the following for will run a random number of times between 10 and 30:
var quantity = 10 + Math.floor( 21*Math.random() );
for ( var i = 1; i <= quantity; i = i + 1 ) { .....
Finally, as I mentioned in class, translucent colors (that is, semi-transparent colors) can produce an interesting and maybe attractive effect. To draw with translucent colors on a canvas, you should set the value of graphics.globalAlpha to be something between 0 and 1. graphics.globalAlpha is a variable that determines the degree of transparency for all drawing operations. Like all settings in graphics, changing the value of graphics.globalAlpha affects drawing operations that come after the change. The default value of graphics.globalAlpha is 1, which makes colors fully opaque, with no transparency at all. A value of 0 would make colors completely transparent (which isn't very useful, since they would then be invisible). Values between 0 and 1 make colors translucent. The closer to 0, the more transparent; the closer to 1, the more opaque.
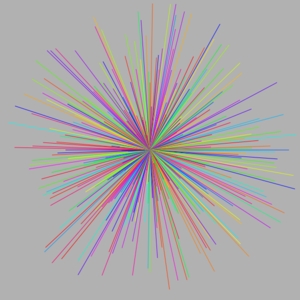
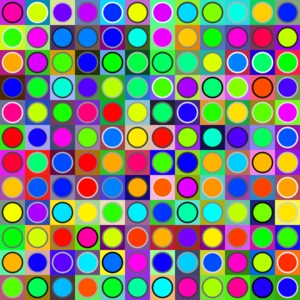
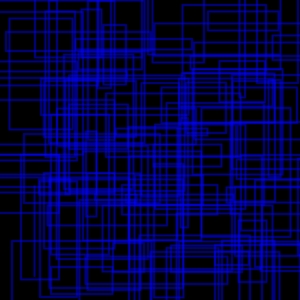
Art Examples
Here are samples of the "art" produced by my version of the completed program, shown at half-size. You are not required to duplicate these particular types of "art", but you might get some ideas from them. I would be happy to discuss the techniques that I used.
 |
 |
 |
 |
 |
 |