CS 120, Fall 2014, Lab 12:
Image Processing with Gimp
GIMP, the Gnu Image Manipulation Program,
is a free program that has many of the capabilities of the
commercial program, Photoshop. Gimp can be used both for creating images
from scratch and for modifying existing photographic images. This
lab is a basic introduction to some of the painting tools and other
features of the Gimp. The lab uses Gimp version 2.8.
You will find Gimp in the "Graphics" section of the start menu.
Your assignment for this lab is to produce five images using
Gimp, as discussed below, and to make a web page to display those
images. In addition to the images, the web page should say something
about how each image was produced. The web page and images should be
added to your Web Portfolio, as discussed below, in your www folder.
For this lab, you should not put your work in your cs120 folder.
The web page should be available on the web, in your web portfolio,
by Friday, December 5.
Web Portfolio Checkpoint
In theory, you have been working on your Web Portfolio all semester. Remember
that you should copy (not move) the work that you want to put in your portfolio
into your www folder. All of your work should be linked to the main page for
your portfolio, which must be named index.html and must be directly inside
your www folder. Remember that by the time of the final exam, your Web Portfolio
should be complete, and it should include one extra project that was not part of the
labs. The Web Portfolio counts for 10% of your final grade for the course.
The work that you do for today's lab should be added immediately to your Web Portfolio.
It should be placed in your www folder, and there should be a clearly marked link
from the index.html page to the lab work.
At this time, I will not be grading any part of your Web Portfolio except the work
that you do for this lab. However, you might want to use the opportunity to get some work done
on the portfolio! You should be able to decide on a format for the final version, and you
can include work from past labs.
Starting Up; New, Open, Export, Save
When you start Gimp for the very first time, you will see
three windows. In the center of the screen is an empty image window, with a row of menus across
the top. The other windows are dialog boxes.
You will probably be happier if you immediately select the
"Single Window Mode" command at the bottom of the "Windows"
menu, which makes for an easier-to-use interface.
The "File" menu in the image
window has the usual commands such as "New", "Open", "Save",
"Save As", "Close", and "Quit". Note that the "Save" and "Save As" commands
will save your work as a Gimp project, not as an actual image. A Gimp project
can only be used by Gimp,and it certainly can't be used on a web page.
To save an image, use the "Export" command.
imp is most often used to modify
existing images. If you open an existing image file, then the "Export" command will become
an "Overwrite" commands that lets you save your changes to the same file.
Save your work with a file name that
ends in .jpg or .png. (If your image is partly transparent, only .png will work.
For most other images, .jpg is preferred. However, .png can give smaller file sizes
for image that contain large blocks of color, and it can sometimes give a better
appearance to sharp edges and text.)
1. Create a Logo
For the first exercise, you will use one of the submenus
in Gimp's "File" menu to create a logo. The logo will be an image
containing some text, suitable for use as a header on a
web page. You should use the logo that you create as a header
on the web page that you create for this lab. (You might consider
using it as a header for the index page of your portfolio.)
To create a logo, go to "File" / "Create" / "Logos", and select
one of the logos from the list. You will get a dialog box where
you get to enter some text for the logo. You might want to change
the font and the font size. There will be other settings that you
can play with, but you will probably want to leave them alone, at
least at first. Here's an example that I made, using the "3D Outline"
logo:

You will probably have to try several logo styles before you find
one that you like. Once you have one that you want to keep, use
the "Export" command to save it to a file.
When you export an image, you might get a dialog where you can
set some options for the image. It should be fine to accept the
default values.
2. Adjust Image Colors
One use for an image processing program is to adjust the colors of images.
Sometimes, this is done to fix colors that are not reproduced properly by
a camera, or to improve the contrast or color balance. Another use to to
make the image more suitable as a background image.
A good background image has only a small range of colors, so that
the text on top of the image can be read easily. For dark text,
you want a light background image. For light text, you want a dark
background image.
Gimp has several tools for adjusting the colors in an image. You'll find them
in the "Colors" menu. For this exercise, you should apply the "Levels" tool
to a photographic image. Here is an example. I used "Levels" to adjust
the "Values" in the image on the left below, giving the faded image on the
right. This would make the image more suitable as a background for dark text.
Here is how I used the Levels tool to do this. While editing the
original image, I used the "Levels" command in the "Colors" Menu.
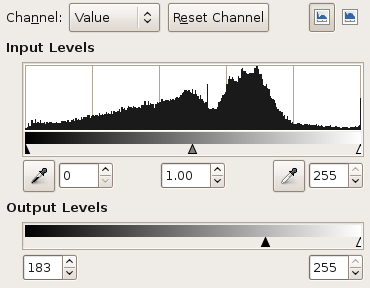
Here is part of the Levels dialog box:

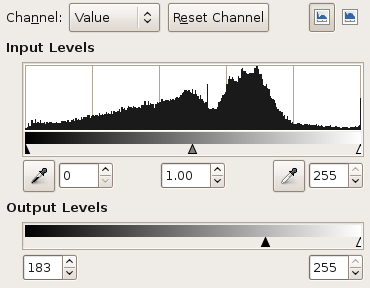
The "Input Levels" area shows data from the original image. The "Output
Levels" area shows how the input data will be mapped onto the data for
the modified image. In this case, I simply dragged the small black triangle under
"Output Levels" to the right into the position you see here. This says that
input values between 0 and 255 are mapped onto output values between 183 and 255.
This means, essentially, that all the pixels become whiter. To make a darker
image, you would slide the white triangle to the left. In general, you will
have to adjust both triangles to get the range of colors that you want.
You might try changing the "Channel" setting of the Levels dialog from
"Value" to "Red", "Blue", or "Green". This allows you to adjust just
the selected color component of the image. The Levels tool gives you complete
control over colors. Some of the other tools in the "Colors" menu are
easier to use but give you less control.
You should use the "Levels" tool to adjust the colors of an image.
You can make an image suitable for use as a background image, you can try to improve
the coloring of an image, or you can just go for an interesting effect.
You can use one of the
images in the folder /classes/cs120/lab12-pics or
one of the nature pictures from /classes/cs120/slideshow.
Or you can use one from some other source. (One source of images is the
Wikipedia Commons, http://commons.wikimedia.org.
To find images that you can use freely on your web site without attribution, try adding
"public domiain" to the search. For example, search for "mountain public domain" to
search for images of mountains that are in the public domain. There are also many
images that are free to use, as long you include an attribution to the
copyright owner. Check the specific restrictions on the image that you
want to use.)
Include both the original image and your modified image on your web page.
3. Use A Filter (or Several)
A "filter" is something that can be applied to an image, usually
to modify the image in some way. They might better be called
"effects." For example, there is a filter for blurring the
image, one for making the image look like an old photograph,
and one to make it look like its made out of cloth. Some filters
in Gimp generate images from nothing, and some do even more
complicated things. You will find Gimp's filters in the
"Filter" menu.
You should make an attractive or interesting image by
applying one or more filters. Experiment with applying
various filters to an existing image.
Again, you can use an image I gave you or one of
your own. You probably don't want to work on a really big
image for this exercise. To reduce the size of the image,
use the "Scale Image" command in the "Image" menu. Ask for
help if you need it.
As you experiment, use the "Undo" command, CONTROL-Z, to undo
any changes that you don't like!
Some suggested filters to try: Distorts/Emboss, Distorts/Mosaic,
Distorts/Ripple, Edge-Detect, Artistic/Apply-Canvas, Artistic/Cubism,
Decor/Old-Photo, Map/Warp.
You might want to show the same image on your web page, with several different
effects applied to it.
As mentioned, some of Gimp's filters actually create content
from scratch. In particular, you might use Render/Lava, or any
of the filters in Render/Clouds to make a background image.
Start with the "New" command. Specify a small size, such as
256-by-256. Use a filter such as Render/Clouds/Solid-Noise
or Render/Clouds/Plasma. Adjust the colors, if you like.
Once you have an image, choose Filters/Map/Make-Seamless. This makes the
image "tilable," so that the left edge matches up with the
right edge and the top edge with the bottom. If you are reading
this page in a web browser, the background image
on this section of the page was made in this way.
4. Start From Scratch
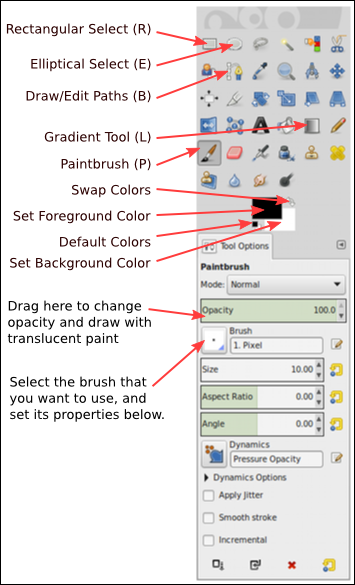
 So far, I haven't mentioned one of the most important
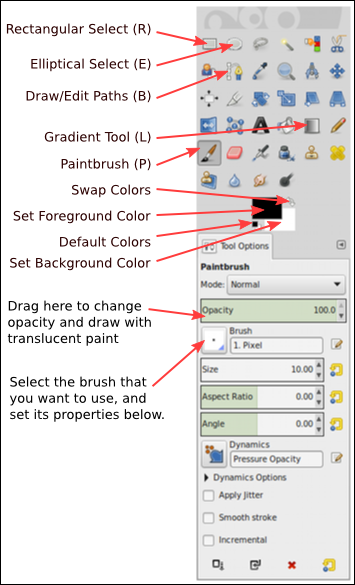
Gimp windows: the Toolbox dialog. In Single Window Mode,
you should see it on the left edge of the window. The Toolbox is
shown at the right, with some of its features labeled. It has icons
for the various painting tools and for setting the foreground and
background colors. In the actual toolbox, you can point
your mouse at an icon to see a short description of that tool.
Below the icon area are the tool options for
the currently selected tool. When you select a different tool,
this part of the window changes to reflect the options for the
selected tool. Initially, the paintbrush tool is selected, and
the options for the paintbrush are shown.
So far, I haven't mentioned one of the most important
Gimp windows: the Toolbox dialog. In Single Window Mode,
you should see it on the left edge of the window. The Toolbox is
shown at the right, with some of its features labeled. It has icons
for the various painting tools and for setting the foreground and
background colors. In the actual toolbox, you can point
your mouse at an icon to see a short description of that tool.
Below the icon area are the tool options for
the currently selected tool. When you select a different tool,
this part of the window changes to reflect the options for the
selected tool. Initially, the paintbrush tool is selected, and
the options for the paintbrush are shown.
For your fourth exercise, you should create an image from scratch,
using the painting tools. I don't expect you to be an artist,
but try to make someting interesting or nice looking.
Use the "New" command in the file menu
to create a new, empty image. Don't make it too big -- maybe
640-by-480 or 500-by-400. Try out the paintbrush tool, and try
changing some of its options. Try changing the foreground color
(which is used for drawing) by clicking on the forgeground color
patch in the Toolbox. Remember that CONTROL-Z can be used to
undo any change you make. Also, of course, you can always start
over. You will want to spend some time experimenting with
various tools before setting out to create your final image.
You'll notice that Gimp does not have tools for drawing shapes
such as rectangles and circles. However, it is possible to draw
such shapes using selections. The selection tools -- at
the top of the Toolbox -- can be used to select regions in the
image. For example, click the Rectangle tool, and drag the
mouse on the image to select a rectangular region. Note that
one of the options for the Rectangle select allows you
to round off the corners of the rectangle. The Ellipse
Select tool can be used to select ovals in the image.
The Free Select (or Lasso) tool, which is next to the Ellipse,
can be used to select polygonal regions: Just click a sequence
of points to select the vertices of the polygon, and click back
on the initial point to close the polygon. You can also
drag the Lasso tool to draw the outline of a region freehand.
Once you have a selection, there are many things that you
can do with it. One important fact is that when there is
a selection, you can only draw inside the selection -- the
area outside the selection is unaffected by painting tools.
The Bucket Fill Tool, which looks like a spilling paint bucket,
is especially useful with selections. Choose the bucket tool, and
set its option to "Fill entire selection". Then click inside
the selected area to fill that area with color. Also try setting
the "Pattern fill" option for the Bucket tool, which allows you
to fill the selected area with a pattern. To change the pattern
that is used, click on the image of the pattern, just below the
"Pattern fill" option.
Selections are one of the most important aspects of Gimp.
There are many ways to make selections, and there is an entire
menu devoted to manipulating selections. For example, use
the "Border" command in the "Select" menu to make a selection
consisting just of the outline of the current selection.
Drawing straight lines in Gimp is a little strange.
To draw a line with the Paintbrush tool, click the mouse on the
image, then immediately press the shift key. Move the mouse while
holding down the shift key (without holding down any button on the
mouse). Then click the mouse again. A line is
drawn from the original click to the final click. This technique
works with some other tools besides the paintbrush.
 You will certainly want to try the Gradient Tool. A gradient is a sequence of colors, arranged in
some pattern. Many different gradients are avaiable in the Gradient tool options; click the
image of the gradient, in the gradient options, to choose a different gradient.
Apply a gradient by dragging the mouse to specify the points where the color sequence begins and
ends. The colors can be applied in various shapes; try changing the "Shape" option to
see how this works. Remember that you can limit the area affected by the gradient by
making a selection. Also note that some of the more interesting gradients include
transparent colors, which create regions where the gradient is transparent or translulcent.
You will certainly want to try the Gradient Tool. A gradient is a sequence of colors, arranged in
some pattern. Many different gradients are avaiable in the Gradient tool options; click the
image of the gradient, in the gradient options, to choose a different gradient.
Apply a gradient by dragging the mouse to specify the points where the color sequence begins and
ends. The colors can be applied in various shapes; try changing the "Shape" option to
see how this works. Remember that you can limit the area affected by the gradient by
making a selection. Also note that some of the more interesting gradients include
transparent colors, which create regions where the gradient is transparent or translulcent.
Note: For smoother gradients, turn on "Adaptive supersampling" in the gradient tool options. This
can greatly improve the appearance!
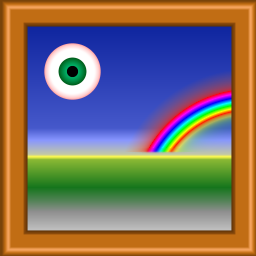
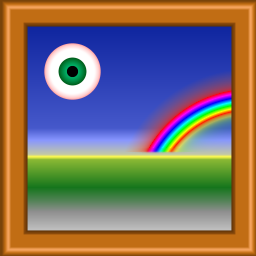
The picture on the left, for example,
was made entirely with the Gradient tool, using, for example, the "Square Wood Frame"
gradient with the shape option set to "Square" and the "Radial Eyeball" and "Radial Rainbow
Hoop" gradients with the shape set to "Radial." The Gradient tool can be used for some neat
effects. The background image for this page was prepared from the original
with one application of the Gradient tool, with the foreground color set to white
and the gradient set to the "FG to Transparent" gradient. To make a similar background image:
- Start with an existing image. Cut a vertical strip from the image to use
as the basis for the background. To do that, use the Rectangle Select tool to select
the region that you want to use, then use the "Crop to Selection" command from the
"Image" menu.
- Choose the Gradient tool, and select the gradient named "FG to Transparent".
- Change the Foreground Color to white. You can do this by clicking the little
Swap Colors arrow next to the color patches in the Toolbox.
- Now, drag on the image from right to left. The point where you start the
drag will be white (the foreground color), while the point where you end will
be unaffected. The white color will fade in over the length of the drag.
Use CONTROL-Z, and try again, until you get exactly what you want.
You will want to try some of the other tools as well, such as the Smudge tool,
the Eraser, and maybe the Clone tool. For help on using any tool, look at the
message in the bottom of the image window while using the tool.
5. Freedom!
As your final exercise for this lab, do anything you want! Make at least one
more image, either from scratch or from an existing image.
 If you want to learn a little more about the power of selections, you might
try to make something like the image shown at the right. This image
was cut out of a larger image.
The effect around the border is achieved by making some pixels translucent.
This was done using the fact that pixels can be "partially selected."
Here is how to make a similar image:
If you want to learn a little more about the power of selections, you might
try to make something like the image shown at the right. This image
was cut out of a larger image.
The effect around the border is achieved by making some pixels translucent.
This was done using the fact that pixels can be "partially selected."
Here is how to make a similar image:
- Open a photographic image in Gimp.
- In the Layers dialog, which you should see at the top right of the window,
right-click the "Background" layer and choose
"Add Alpha Channel" (if it is not already selected). This will allow you
to create an image with transparency.
- Make an elliptical -- or other -- selection containing the part of the
image that you want to cut out.) Note: After making the selection with
the Ellipse tool, you can adjust it by dragging the handles in the corners
or by dragging the selection itself.)
- Use the "Feather" command in the "Select" menu to soften the edge
of the selection. Feather the selection by about 40 pixels. This means
that instead of having a sharp boundary, the selection fades from fully
selected to partly selected to not selected over a distance of 40 pixels.
- Invert the selection, using the "Invert" command in the "Select" menu,
so that the outside of the ellipse is selected instead of the inside.
- Use the "Cut" command from the "Edit" menu to erase the selection. Since
you reversed the selection, this removes everything outside the original
selection.
- Draw a rectangular selection around the remaining image.
- Use the "Crop to Selection" command in the "Image" menu to discard the
part of the image outside the selected rectangle.
- Be sure to save the image in ".png" format (since jpeg doesn't support transparency).




 So far, I haven't mentioned one of the most important
Gimp windows: the Toolbox dialog. In Single Window Mode,
you should see it on the left edge of the window. The Toolbox is
shown at the right, with some of its features labeled. It has icons
for the various painting tools and for setting the foreground and
background colors. In the actual toolbox, you can point
your mouse at an icon to see a short description of that tool.
Below the icon area are the tool options for
the currently selected tool. When you select a different tool,
this part of the window changes to reflect the options for the
selected tool. Initially, the paintbrush tool is selected, and
the options for the paintbrush are shown.
So far, I haven't mentioned one of the most important
Gimp windows: the Toolbox dialog. In Single Window Mode,
you should see it on the left edge of the window. The Toolbox is
shown at the right, with some of its features labeled. It has icons
for the various painting tools and for setting the foreground and
background colors. In the actual toolbox, you can point
your mouse at an icon to see a short description of that tool.
Below the icon area are the tool options for
the currently selected tool. When you select a different tool,
this part of the window changes to reflect the options for the
selected tool. Initially, the paintbrush tool is selected, and
the options for the paintbrush are shown.
 You will certainly want to try the Gradient Tool. A gradient is a sequence of colors, arranged in
some pattern. Many different gradients are avaiable in the Gradient tool options; click the
image of the gradient, in the gradient options, to choose a different gradient.
Apply a gradient by dragging the mouse to specify the points where the color sequence begins and
ends. The colors can be applied in various shapes; try changing the "Shape" option to
see how this works. Remember that you can limit the area affected by the gradient by
making a selection. Also note that some of the more interesting gradients include
transparent colors, which create regions where the gradient is transparent or translulcent.
You will certainly want to try the Gradient Tool. A gradient is a sequence of colors, arranged in
some pattern. Many different gradients are avaiable in the Gradient tool options; click the
image of the gradient, in the gradient options, to choose a different gradient.
Apply a gradient by dragging the mouse to specify the points where the color sequence begins and
ends. The colors can be applied in various shapes; try changing the "Shape" option to
see how this works. Remember that you can limit the area affected by the gradient by
making a selection. Also note that some of the more interesting gradients include
transparent colors, which create regions where the gradient is transparent or translulcent. If you want to learn a little more about the power of selections, you might
try to make something like the image shown at the right. This image
was cut out of a larger
If you want to learn a little more about the power of selections, you might
try to make something like the image shown at the right. This image
was cut out of a larger