Sample Quiz Answers
For Chapter 6
THIS PAGE CONTAINS SAMPLE ANSWERS to the Quiz on Chapter 6 of this on-line Java textbook. Note that in many cases, there are lots of correct answers to a given question.
Question 1: Programs written for a graphical user interface have to deal with "events." Explain what is meant by the term event. Give at least two different examples of events, and discuss how a program might respond to those events.
Answer: An event is anything that can occur asynchronously, not under the control of the program, to which the program might want to respond. GUI programs are said to be "event-driven" because for the most part, such programs simply wait for events and respond to them when they occur. In many (but not all) cases, an event is the result of a user action, such as when the user clicks the mouse button, types a character, or clicks a button. The program might respond to a mouse-click on a canvas by drawing a shape, to a typed character by adding the character to an input box, or to a click on a button by clearing a drawing. More generally, a programmer can set up any desired response to an event by writing an event-handling routine for that event.
Question 2: What is an event loop?
Answer: An event-driven program doesn't have a main() routine that says what will happen from beginning to end, in a step-by-step fashion. Instead, the program runs in a loop that says:
while the program is still running:
Wait for the next event
Process the event
This is called an event loop. In Java, the event loop is executed by the system. The system waits for events to happen. When an event occurs, the system calls a routine that has been designated to handle events of that type.
Question 3: Explain carefully what the repaint() method does.
Answer: The repaint() method is called to notify the system that the applet (or other component for which it is called) needs to be redrawn. It does not itself do any drawing (neither directly nor by calling the paint() routine). You should call repaint() when you have made some change to the state of the applet that requires its appearance to change. Sometime shortly after you call it, the system will call the paint() routine to redraw the contents of the applet.
Question 4: What is HTML?
Answer: HTML, or HyperText Markup Language, is a language that is used for writing Web pages. A HTML document contains all the text on a Web page, "marked up" with "tags" that determine how the text looks -- its size and color and how it is broken into paragraphs, for example. Other tags can include things like horizontal lines, images, links, and applets on the page. A Web browser acts as an interpreter for the HTML language.
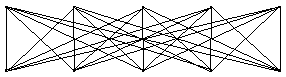
Question 5: Draw the picture that will be produced by the following paint() method:
public static void paint(Graphics g) {
for (int i=10; i <= 210; i = i + 50)
for (int j = 10; j <= 210; j = j + 50)
g.drawLine(i,10,j,60);
}
Answer: The outer loop is executed for values of i equal to 10, 60, 110, 160, and 210. For each of these values, the inner loop is executed for j equal to 10, 60, 110, 160, and 210. The drawLine command is therefore executed 25 times -- and so, 25 different lines are drawn. These lines connect the five points (10,10), (60,10), (110,10), (160,10), and (210,10) to the five points (10,60), (60,60), (110,60), (160,60), and (210,60) in all possible pairings. Here is the picture:

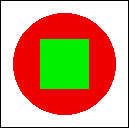
Question 6: Suppose you would like an applet that displays a green square inside a red circle, as illustrated. Write a paint() method that will draw the image.

Answer:(The size of the square and circle are not specified in the problem, so any size would be acceptable, as long as the square is in the middle of the circle. Notice that the drawing commands are fillOval and fillRect. There are no special routines for drawing circles or squares.)
public void paint(Graphics g) {
g.setColor(Color.red);
g.fillOval(10,10,80,80);
g.setColor(Color.green);
g.fillRect(30,30,40,40);
}
Question 7: Suppose that you are writing an applet, and you want the applet to respond in some way when the user clicks the mouse on the applet. What are the four things you need to remember to put into the source code of your applet?
Answer: (1) Since the event and listener classes are defined in the java.awt.event package, you have to put "import java.awt.event.*;" at the beginning of the source code, before the class definition.
(2) The applet class must be declared to implement the MouseListener interface, by adding the words "implements MouseListener" to the heading. For example: "public class MyApplet extends Applet implements MouseListener". (It is also possible for another object besides the applet to listen for the mouse events.)
(3) The class must include definitions for each of the five methods specified in the MouseListener interface. Even if a method is not going to do anything, it has to be defined, with an empty body.
(4) The applet (or other listening object) must be registered to listen for mouse events by calling addMouseListener(). This is usually done in the init() method of the applet.
Question 8: Java has a standard class called MouseEvent. What is the purpose of this class? What does an object of type MouseEvent do?
Answer: When an event occurs, the system packages information about the event into an object. That object is passed as a parameter to the event-handling routine. Different types of events are represented by different classes of objects. An object of type MouseEvent represents a mouse or mouse motion event. It contains information about the location of the mouse cursor and any modifier keys that the user is holding down. This information can be obtained by calling the instance methods of the object. For example, if evt is a MouseEvent object, then evt.getX() is the x-coordinate of the mouse cursor, and evt.isShiftDown() is a boolean value that tells you whether the user was holding down the Shift key.
Question 9: Explain what is meant by input focus. How is the input focus managed in a Java GUI program?
Answer: When the user uses the keyboard, the events that are generated are directed to some component. At a given time, there is just one component that can get keyboard events. That component is said to have the input focus. Usually, the appearance of a component changes if it has the input focus and wants to receive user input from the keyboard. For example, there might be a blinking text cursor in the component, or the component might be hilited with a colored border. In order to change its appearance in this way, the component needs to be notified when it gains or loses the focus. In Java, a component gets this notification by listening for focus events.
Some components, including applets and canvasses, do not get the input focus unless they request it by calling requestFocus(). If one of these components needs to process keyboard events, it should also listen for mouse events and call requestFocus() when the user clicks on the component. (Unfortunately, this rule is not enforced uniformly on all platforms.)
Question 10: Java has a standard class called Canvas. What is the point of this class? How are canvas objects used, and why?
Answer: An object belonging to the Canvas class is a blank drawing area. To make a useful canvas object, you have to define a subclass of Canvas and program a paint() method that will draw something on the canvas. Such a canvas is a component that can be added to an applet, along with other components. Drawing can then be done on the canvas, instead of directly on the applet. This is a good idea, because then the drawing cannot overlap or interfere with the other components. If you use a layout manager to arrange the components on the applet, you don't know exactly where components will be or how big they will be, so it would be hard to know exactly what parts of the applet are safe to draw on. (It's also good from the point of view of object-oriented design to have a separate object be responsible for the drawing.)