Section 6.4
Timers, KeyEvents, and State Machines
Not every event is generated by an action on the part of the user. Events can also be generated by objects as part of their regular programming, and these events can be monitored by other objects so that they can take appropriate actions when the events occur. One example of this is the class javax.swing.Timer. A Timer generates events at regular intervals. These events can be used to drive an animation or to perform some other task at regular intervals. We will begin this section with a look at timer events and animation. We will then look at another type of basic user-generated event: the KeyEvents that are generated when the user types on the keyboard. The example at the end of the section uses both a timer and keyboard events to implement a simple game and introduces the important idea of state machines.
6.4.1 Timers and Animation
An object belonging to the class javax.swing.Timer exists only to generate events. A Timer, by default, generates a sequence of events with a fixed delay between each event and the next. (It is also possible to set a Timer to emit a single event after a specified time delay; in that case, the timer is being used as an "alarm.") Each event belongs to the class ActionEvent. An object that is to listen for the events must implement the interface ActionListener, which defines just one method:
public void actionPerformed(ActionEvent evt)
To use a Timer, you must create an object that implements the ActionListener interface. That is, the object must belong to a class that is declared to "implement ActionListener", and that class must define the actionPerformed method. Then, if the object is set to listen for events from the timer, the code in the listener's actionPerformed method will be executed every time the timer generates an event.
Since there is no point to having a timer without having a listener to respond to its events, the action listener for a timer is specified as a parameter in the timer's constructor. The time delay between timer events is also specified in the constructor. If timer is a variable of type Timer, then the statement
timer = new Timer( millisDelay, listener );
creates a timer with a delay of millisDelay milliseconds between events (where 1000 milliseconds equal one second). Events from the timer are sent to the listener. (millisDelay must be of type int, and listener must be of type ActionListener.) The listener's actionPerfomed() will be executed every time the timer emits an event. Note that a timer is not guaranteed to deliver events at precisely regular intervals. If the computer is busy with some other task, an event might be delayed or even dropped altogether.
A timer does not automatically start generating events when the timer object is created. The start() method in the timer must be called to tell the timer to start running. The timer's stop() method can be used to turn the stream of events off. It can be restarted later by calling start() again.
One application of timers is computer animation. A computer animation is just a sequence of still images, presented to the user one after the other. If the time between images is short, and if the change from one image to another is not too great, then the user perceives continuous motion. The easiest way to do animation in Java is to use a Timer to drive the animation. Each time the timer generates an event, the next frame of the animation is computed and drawn on the screen -- the code that implements this goes in the actionPerformed method of an object that listens for events from the timer.
Our first example of using a timer is not exactly an animation, but it does display a new image for each timer event. The program shows randomly generated images that vaguely resemble works of abstract art. In fact, the program draws a new random image every time its paintComponent() method is called, and the response to a timer event is simply to call repaint(), which in turn triggers a call to paintComponent. The work of the program is done in a subclass of JPanel, which starts like this:
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class RandomArtPanel extends JPanel {
/**
* A RepaintAction object calls the repaint method of this panel each
* time its actionPerformed() method is called. An object of this
* type is used as an action listener for a Timer that generates an
* ActionEvent every four seconds. The result is that the panel is
* redrawn every four seconds.
*/
private class RepaintAction implements ActionListener {
public void actionPerformed(ActionEvent evt) {
repaint(); // Call the repaint() method in the panel class.
}
}
/**
* The constructor creates a timer with a delay time of four seconds
* (4000 milliseconds), and with a RepaintAction object as its
* ActionListener. It also starts the timer running.
*/
public RandomArtPanel() {
RepaintAction action = new RepaintAction();
Timer timer = new Timer(4000, action);
timer.start();
}
/**
* The paintComponent() method fills the panel with a random shade of
* gray and then draws one of three types of random "art". The type
* of art to be drawn is chosen at random.
*/
public void paintComponent(Graphics g) {
.
. // The rest of the class is omitted
.
You can find the full source code for this class in the file RandomArt.java. I will only note that the very short RepaintAction class is a natural candidate to be replaced by an anonymous inner class. That can be done where the timer is created:
Timer timer = new timer(4000, new ActionListener() {
public void actionPerformed(ActionEvent evt) {
repaint();
}
});
Later in this section, we will use a timer to drive the animation in a simple computer game.
6.4.2 Keyboard Events
In Java, user actions become events in a program. These events are associated with GUI components. When the user presses a button on the mouse, the event that is generated is associated with the component that contains the mouse cursor. What about keyboard events? When the user presses a key, what component is associated with the key event that is generated?
A GUI uses the idea of input focus to determine the component associated with keyboard events. At any given time, exactly one interface element on the screen has the input focus, and that is where all keyboard events are directed. If the interface element happens to be a Java component, then the information about the keyboard event becomes a Java object of type KeyEvent, and it is delivered to any listener objects that are listening for KeyEvents associated with that component. The necessity of managing input focus adds an extra twist to working with keyboard events.
It's a good idea to give the user some visual feedback about which component has the input focus. For example, if the component is the typing area of a word-processor, the feedback is usually in the form of a blinking text cursor. Another possible visual clue is to draw a brightly colored border around the edge of a component when it has the input focus, as I do in the examples given later in this section.
If comp is any component, and you would like it to have the input focus, you can call requestFocusInWindow(), which should work as long as the window that contains the component is active and there is only one component that is requesting focus. In some cases, when there is only one component involved, it is enough to call this method once, just after opening the window, and the component will retain the focus for the rest of the program. (Note that there is also a requestFocus() method that might work even when the window is not active, but the newer method requestFocusInWindow() is preferred in most cases.)
In a typical user interface, the user can choose to give the focus to a component by clicking on that component with the mouse. And pressing the tab key will often move the focus from one component to another. This is handled automatically by the components involved, without any programming on your part. However, some components do not automatically request the input focus when the user clicks on them. To solve this problem, a program can register a mouse listener with the component to detect user clicks. In response to a user click, the mousePressed() method should call requestFocusInWindow() for the component. This is true, in particular, for JPanels that are used as drawing surfaces, since JPanel objects do not receive the input focus automatically.
As our first example of processing key events, we look at a simple program in which the user moves a square up, down, left, and right by pressing arrow keys. When the user hits the 'R', 'G', 'B', or 'K' key, the color of the square is set to red, green, blue, or black, respectively. Of course, none of these key events are delivered to the panel unless it has the input focus. The panel in the program changes its appearance when it has the input focus: When it does, a cyan-colored border is drawn around the panel; when it does not, a gray-colored border is drawn. The complete source code for this example can be found in the file KeyboardAndFocusDemo.java. I will discuss some aspects of it below. After reading this section, you should be able to understand the source code in its entirety. I suggest running the program to see how it works.
In Java, keyboard event objects belong to a class called KeyEvent. An object that needs to listen for KeyEvents must implement the interface named KeyListener. Furthermore, the object must be registered with a component by calling the component's addKeyListener() method. The registration is done with the command "component.addKeyListener(listener);" where listener is the object that is to listen for key events, and component is the object that will generate the key events (when it has the input focus). It is possible for component and listener to be the same object. All this is, of course, directly analogous to what you learned about mouse events in the previous section. The KeyListener interface defines the following methods, which must be included in any class that implements KeyListener:
public void keyPressed(KeyEvent evt); public void keyReleased(KeyEvent evt); public void keyTyped(KeyEvent evt);
Java makes a careful distinction between the keys that you press and the characters that you type. There are lots of keys on a keyboard: letter keys, number keys, modifier keys such as Control and Shift, arrow keys, page up and page down keys, keypad keys, function keys, and so on. In some cases, such as the shift key, pressing a key does not type a character. On the other hand, typing a character sometimes involves pressing several keys. For example, to type an uppercase 'A', you have to press the Shift key and then press the A key before releasing the Shift key. On my Mac OS computer, I can type an accented e, by holding down the Option key, pressing the E key, releasing the Option key, and pressing E again. Only one character was typed, but I had to perform three key-presses and I had to release a key at the right time. In Java, there are three types of KeyEvent. The types correspond to pressing a key, releasing a key, and typing a character. The keyPressed method is called when the user presses a key, the keyReleased method is called when the user releases a key, and the keyTyped method is called when the user types a character (whether that's done with one key press or several). Note that one user action, such as pressing the E key, can be responsible for two events, a keyPressed event and a keyTyped event. Typing an upper case 'A' can generate two keyPressed events, two keyReleased events, and one keyTyped event.
Usually, it is better to think in terms of two separate streams of events, one consisting of keyPressed and keyReleased events and the other consisting of keyTyped events. For some applications, you want to monitor the first stream; for other applications, you want to monitor the second one. Of course, the information in the keyTyped stream could be extracted from the keyPressed/keyReleased stream, but it would be difficult (and also system-dependent to some extent). Some user actions, such as pressing the Shift key, can only be detected as keyPressed events. I used to have a computer solitaire game that highlighted every card that could be moved, when I held down the Shift key. You can do something like that in Java by highlighting the cards when the Shift key is pressed and removing the highlight when the Shift key is released.
There is one more complication. Usually, when you hold down a key on the keyboard, that key will auto-repeat. This means that it will generate multiple keyPressed events with just one keyReleased at the end of the sequence. It can also generate multiple keyTyped events. For the most part, this will not affect your programming, but you should not expect every keyPressed event to have a corresponding keyReleased event.
Every key on the keyboard has an integer code number. (Actually, this is only true for keys that Java knows about. Many keyboards have extra keys that can't be used with Java.) When the keyPressed or keyReleased method is called, the parameter, evt, contains the code of the key that was pressed or released. The code can be obtained by calling the function evt.getKeyCode(). Rather than asking you to memorize a table of code numbers, Java provides a named constant for each key. These constants are defined in the KeyEvent class. For example the constant for the shift key is KeyEvent.VK_SHIFT. If you want to test whether the key that the user pressed is the Shift key, you could say "if (evt.getKeyCode() == KeyEvent.VK_SHIFT)". The key codes for the four arrow keys are KeyEvent.VK_LEFT, KeyEvent.VK_RIGHT, KeyEvent.VK_UP, and KeyEvent.VK_DOWN. Other keys have similar codes. (The "VK" stands for "Virtual Keyboard". In reality, different keyboards use different key codes, but Java translates the actual codes from the keyboard into its own "virtual" codes. Your program only sees these virtual key codes, so it will work with various keyboards on various platforms without modification.)
In the case of a keyTyped event, you want to know which character was typed. This information can be obtained from the parameter, evt, in the keyTyped method by calling the function evt.getKeyChar(). This function returns a value of type char representing the character that was typed.
In the KeyboardAndFocusDemo program, I use the keyPressed routine to respond when the user presses one of the arrow keys. The program includes instance variables, squareLeft and squareTop, that give the position of the upper left corner of the movable square. When the user presses one of the arrow keys, the keyPressed routine modifies the appropriate instance variable and calls repaint() to redraw the panel with the square in its new position. Note that the values of squareLeft and squareTop are restricted so that the square never moves outside the white area of the panel:
/**
* This is called each time the user presses a key while the panel has
* the input focus. If the key pressed was one of the arrow keys,
* the square is moved (except that it is not allowed to move off the
* edge of the panel, allowing for a 3-pixel border).
*/
public void keyPressed(KeyEvent evt) {
int key = evt.getKeyCode(); // keyboard code for the pressed key
if (key == KeyEvent.VK_LEFT) { // left-arrow key; move the square left
squareLeft -= 8;
if (squareLeft < 3)
squareLeft = 3;
repaint();
}
else if (key == KeyEvent.VK_RIGHT) { // right-arrow key; move the square right
squareLeft += 8;
if (squareLeft > getWidth() - 3 - SQUARE_SIZE)
squareLeft = getWidth() - 3 - SQUARE_SIZE;
repaint();
}
else if (key == KeyEvent.VK_UP) { // up-arrow key; move the square up
squareTop -= 8;
if (squareTop < 3)
squareTop = 3;
repaint();
}
else if (key == KeyEvent.VK_DOWN) { // down-arrow key; move the square down
squareTop += 8;
if (squareTop > getHeight() - 3 - SQUARE_SIZE)
squareTop = getHeight() - 3 - SQUARE_SIZE;
repaint();
}
} // end keyPressed()
Color changes -- which happen when the user types the characters 'R', 'G', 'B', and 'K', or the lower case equivalents -- are handled in the keyTyped method. I won't include it here, since it is so similar to the keyPressed method. Finally, to complete the KeyListener interface, the keyReleased method must be defined. In the sample program, the body of this method is empty since the program does nothing in response to keyReleased events.
6.4.3 Focus Events
If a component is to change its appearance when it has the input focus, it needs some way to know when it has the focus. In Java, objects are notified about changes of input focus by events of type FocusEvent. An object that wants to be notified of changes in focus can implement the FocusListener interface. This interface declares two methods:
public void focusGained(FocusEvent evt); public void focusLost(FocusEvent evt);
Furthermore, the addFocusListener() method must be used to set up a listener for the focus events. When a component gets the input focus, it calls the focusGained() method of any registered with FocusListener. When it loses the focus, it calls the listener's focusLost() method.
In the sample KeyboardAndFocusDemo program, the response to a focus event is simply to redraw the panel. The paintComponent() method checks whether the panel has the input focus by calling the boolean-valued function hasFocus(), which is defined in the Component class, and it draws a different picture depending on whether or not the panel has the input focus. The net result is that the appearance of the panel changes when the panel gains or loses focus. The methods from the FocusListener interface are defined simply as:
public void focusGained(FocusEvent evt) {
// The panel now has the input focus.
repaint(); // will redraw with a new message and a cyan border
}
public void focusLost(FocusEvent evt) {
// The panel has now lost the input focus.
repaint(); // will redraw with a new message and a gray border
}
The other aspect of handling focus is to make sure that the panel actually gets the focus. In this case, I called requestFocusInWindow() for the panel in the program's main() routine, just after opening the window. This approach works because there is only one component in the window, and it should have focus as long as the window is active. If the user clicks over to another window while using the program, the window becomes inactive and the panel loses focus temporarily, but gets is back when the user clicks back to the program window.
There are still decisions to be made about the overall structure of the program. In this case, I decided to use a nested class named Listener to define an object that listens for both focus and key events. In the constructor for the panel, I create an object of type Listener and register it to listen for both key events and focus events from the panel. See the source code for full details.
6.4.4 State Machines
The information stored in an object's instance variables is said to represent the state of that object. When one of the object's methods is called, the action taken by the object can depend on its state. (Or, in the terminology we have been using, the definition of the method can look at the instance variables to decide what to do.) Furthermore, the state can change. (That is, the definition of the method can assign new values to the instance variables.) In computer science, there is the idea of a state machine, which is just something that has a state and can change state in response to events or inputs. The response of a state machine to an event depends on what state it's in when the event occurs. An object is a kind of state machine. Sometimes, this point of view can be very useful in designing classes.
The state machine point of view can be especially useful in the type of event-oriented programming that is required by graphical user interfaces. When designing a GUI program, you can ask yourself: What information about state do I need to keep track of? What events can change the state of the program? How will my response to a given event depend on the current state? Should the appearance of the GUI be changed to reflect a change in state? How should the paintComponent() method take the state into account? All this is an alternative to the top-down, step-wise-refinement style of program design, which does not apply to the overall design of an event-oriented program.
In the KeyboardAndFocusDemo program, shown above, the state of the program is recorded in the instance variables squareColor, squareLeft, and squareTop. These state variables are used in the paintComponent() method to decide how to draw the panel. Their values are changed in the two key-event-handling methods.
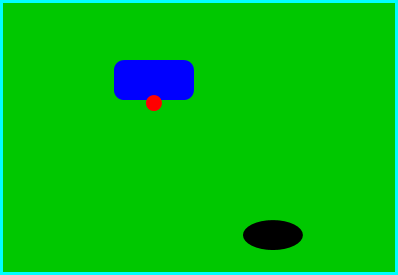
In the rest of this section, we'll look at another example, where the state plays an even bigger role. In this example, the user plays a simple arcade-style game by pressing the arrow keys. The program is defined in the source code file SubKiller.java. As usual, it would be a good idea to compile and run the program as well as read the full source code. Here is a picture:

The program shows a black "submarine" near the bottom of the panel. While the panel has the input focus, this submarine moves back and forth erratically near the bottom. Near the top, there is a blue "boat." You can move this boat back and forth by pressing the left and right arrow keys. Attached to the boat is a red "bomb" (or "depth charge"). You can drop the bomb by hitting the down arrow key. The objective is to blow up the submarine by hitting it with the bomb. If the bomb falls off the bottom of the screen, you get a new one. If the submarine explodes, a new sub is created and you get a new bomb. Try it! Make sure to hit the sub at least once, so you can see the explosion.
Let's think about how this game can be programmed. First of all, since we are doing object-oriented programming, I decided to represent the boat, the depth charge, and the submarine as objects. Each of these objects is defined by a separate nested class inside the main panel class, and each object has its own state which is represented by the instance variables in the corresponding class. I use variables boat, bomb, and sub in the panel class to refer to the boat, bomb, and submarine objects.
Now, what constitutes the "state" of the program? That is, what things change from time to time and affect the appearance or behavior of the program? Of course, the state includes the positions of the boat, submarine, and bomb, so those objects have instance variables to store the positions. Anything else, possibly less obvious? Well, sometimes the bomb is falling, and sometimes it's not. That is a difference in state. Since there are two possibilities, I represent this aspect of the state with a boolean variable in the bomb object, bomb.isFalling. Sometimes the submarine is moving left and sometimes it is moving right. The difference is represented by another boolean variable, sub.isMovingLeft. Sometimes, the sub is exploding. This is also part of the state, and it is represented by a boolean variable, sub.isExploding. However, the explosions require a little more thought. An explosion is something that takes place over a series of frames. While an explosion is in progress, the sub looks different in each frame, as the size of the explosion increases. Also, I need to know when the explosion is over so that I can go back to moving and drawing the sub as usual. So, I use an integer variable, sub.explosionFrameNumber to record how many frames have been drawn since the explosion started; the value of this variable is used only when an explosion is in progress.
How and when do the values of these state variables change? Some of them seem to change on their own: For example, as the sub moves left and right, the state variables that specify its position change. Of course, these variables are changing because of an animation, and that animation is driven by a timer. Each time an event is generated by the timer, some of the state variables have to change to get ready for the next frame of the animation. The changes are made by the action listener that listens for events from the timer. The boat, bomb, and sub objects each contain an updateForNextFrame() method that updates the state variables of the object to get ready for the next frame of the animation. The action listener for the timer calls these methods with the statements
boat.updateForNewFrame(); bomb.updateForNewFrame(); sub.updateForNewFrame();
The action listener also calls repaint(), so that the panel will be redrawn to reflect its new state. There are several state variables that change in these update methods, in addition to the position of the sub: If the bomb is falling, then its y-coordinate increases from one frame to the next. If the bomb hits the sub, then the isExploding variable of the sub changes to true, and the isFalling variable of the bomb becomes false. The isFalling variable also becomes false when the bomb falls off the bottom of the screen. If the sub is exploding, then its explosionFrameNumber increases from one frame to the next, and when it reaches a certain value, the explosion ends and isExploding is reset to false. At random times, the sub switches between moving to the left and moving to the right. Its direction of motion is recorded in the sub's isMovingLeft variable. The sub's updateForNewFrame() method includes these lines to change the value of isMovingLeft at random times:
if ( Math.random() < 0.04 ) isMovingLeft = ! isMovingLeft;
There is a 1 in 25 chance that Math.random() will be less than 0.04, so the statement "isMovingLeft = ! isMovingLeft" is executed in one in every twenty-five frames, on average. The effect of this statement is to reverse the value of isMovingLeft, from false to true or from true to false. That is, the direction of motion of the sub is reversed.
In addition to changes in state that take place from one frame to the next, a few state variables change when the user presses certain keys. In the program, this is checked in a method that responds to user keystrokes. If the user presses the left or right arrow key, the position of the boat is changed. If the user presses the down arrow key, the bomb changes from not-falling to falling. This is coded in the keyPressed()method of a KeyListener that is registered to listen for key events on the panel; that method reads as follows:
public void keyPressed(KeyEvent evt) {
int code = evt.getKeyCode(); // which key was pressed.
if (code == KeyEvent.VK_LEFT) {
// Move the boat left. (If this moves the boat out of the frame, its
// position will be adjusted in the boat.updateForNewFrame() method.)
boat.centerX -= 15;
}
else if (code == KeyEvent.VK_RIGHT) {
// Move the boat right. (If this moves boat out of the frame, its
// position will be adjusted in the boat.updateForNewFrame() method.)
boat.centerX += 15;
}
else if (code == KeyEvent.VK_DOWN) {
// Start the bomb falling, if it is not already falling.
if ( bomb.isFalling == false )
bomb.isFalling = true;
}
}
Note that it's not necessary to call repaint() in this method, since this panel shows an animation that is constantly being redrawn anyway. Any changes in the state will become visible to the user as soon as the next frame is drawn. At some point in the program, I have to make sure that the user does not move the boat off the screen. I could have done this in keyPressed(), but I choose to check for this in another routine, in the boat object.
The program uses four listeners, to respond to action events from the timer, key events from the user, focus events, and mouse events. In this program, the user must click the panel to start the game. The game is programmed to run as long as the panel has the input focus. In this example, the program does not automatically request the focus; the user has to do it. When the user clicks the panel, the mouse listener requests the input focus and the game begins. The timer runs only when the panel has the input focus; this is programmed by having the focus listener start the timer when the panel gains the input focus and stop the timer when the panel loses the input focus. All four listeners are created in the constructor of the SubKillerPanel class using anonymous inner classes. (See Subsection 6.3.5.)
I encourage you to read the source code in SubKiller.java. Although a few points are tricky, you should with some effort be able to read and understand the entire program. Try to understand the program in terms of state machines. Note how the state of each of the three objects in the program changes in response to events from the timer and from the user.
While it's not at all sophisticated as arcade games go, the SubKiller game does use some interesting programming. And it nicely illustrates how to apply state-machine thinking in event-oriented programming.