CPSC 124 (Winter 1998): Lab 1
Introduction to Java, Visual J++, and the Web
THIS FIRST LAB FOR COMPUTER SCIENCE 124, Introductory Programming, serves as an introduction to various aspects of computing as you'll experience it in this course. It will introduce you to the Java programming language, which is the main topic of the course, and it will give you a first chance to use Visual J++, the programming environment in which you will do all your Java programming. In addition to that, you'll learn something about the Internet and the World Wide Web. Even if you are already familiar with the Web, you'll probably find that there is some material here that is new to you.
To use the computers in the Gulick Computer lab, you will need to know your username and password. If you don't know your username and password at this time, please work with a lab partner who does. For this first lab, you will also need to know your username and password for the campus VAX computer (the computer on which you have your email account).
At the end of the lab, you'll find a set of exercises. You should turn in your answers to these exercises for grading. If you work with a partner in the lab, you and your partner have the option of turning in separate reports, or turning in one report with both your names. If you turn in one report, you'll both get the same grade. (Note, by the way, that you are not required to stay with the same lab partner for the whole term.) The lab report is due in class on the Moday following the lab.
Outline of the Lab:
- Before you Begin
- Java and Visual J++
- A Bit of Programming
- The Web
- Applets and HTML
- Publishing on the Web
- Your VAX Account and Email
- Exercises to Turn in
Before you Begin
If you are not familiar with using the Windows 95 interface, you might want to take some time to familiarize yourself with some of its features. You should understand how to use the Task Bar, which appears at the bottom of the screen and which looks something like this:
![]()
The Start button at the left can be used to start up programs. The other buttons in the task bar represent all the open windows on the screen. You can bring one of the windows to the front of the screen by clicking on its button. (If part of the window is visible, you can bring it to the front just by clicking on it, but the Task Bar buttons are very useful if a window is hidden.)
Most windows come with a set of three small buttons in the upper right corner:
![]() . Click on the rightmost
button -- the one with the X -- to close the window. The button on the left is used to hide the
window, so that only its button on the Task Bar appears. You can click on the Task Bar button
to make the window visible again. The middle button is used to enlarge the window to fill
the entire screen, or to shrink it back to its original size if it has already been enlarged.
The middle button changes appearance when the window is in its enlarged state. When you
are working on the programs for this course, you will use a complex programming environment.
You will probably want to expand its window to fill the screen so that you will have as much
room as possible for working in that window.
. Click on the rightmost
button -- the one with the X -- to close the window. The button on the left is used to hide the
window, so that only its button on the Task Bar appears. You can click on the Task Bar button
to make the window visible again. The middle button is used to enlarge the window to fill
the entire screen, or to shrink it back to its original size if it has already been enlarged.
The middle button changes appearance when the window is in its enlarged state. When you
are working on the programs for this course, you will use a complex programming environment.
You will probably want to expand its window to fill the screen so that you will have as much
room as possible for working in that window.
Also, to optimize the amount of information that can fit on your screen,
you might want to check the screen
resolution of your computer monitor. The screen resolution is the
number of pixels across the screen and down the screen.
The more pixels, the more details can be displayed (although there is a
limit, since you don't want the stuff shown on the screen to be too small).
On the 17-inch monitors, it's a good idea to set the resolution to 1024
X 768. To do this in the Gulick Lab,
click on the small monitor icon --![]() -- displayed near the lower right corner of the screen. You will
get a pop-up menu from which you can select the resolution. Select
1024 X 768 High Color (16 bit)
from the list of options.
-- displayed near the lower right corner of the screen. You will
get a pop-up menu from which you can select the resolution. Select
1024 X 768 High Color (16 bit)
from the list of options.
If you are very new to Windows 95, you might want to look at the on-line Help, which you can access by clicking the Start button and selecting the Help command.
Java and Visual J++
Programs are generally written in high-level languages, such as Java. The programs must then be translated into machine language before they can be run. In the case of Java, the program is actually translated into Java bytecode, which is a kind of machine-independent machine language. Then, an interpreter is run to execute the Java bytecode program. (For information on machine language, see Section 1.1 of the online course notes. For more on Java bytecode, see Section 1.3.)
Programming is often done using an Integrated Development Environment, or IDE. An IDE is a single program that lets you do all the steps in producing a program. That is, it allows you to type in a program, compile it, and run the resulting compiled program. In this course, you will be using the Visual J++ IDE, from Microsoft. Visual J++ is installed on the computers in the Gulick lab as part of the Microsoft Developer Studio, which also supports programming in C++ and other languages. You'll find a lot of stuff in Developer Studio that is not relevant to Java programming. In fact, there is a lot of stuff that is relevant to Java programming that we won't ever use! You should try not to let the complexity of the development environment get in the way. I will explain the parts that you need to know.
The computer you are using should include a copy of Microsoft Developer Studio, including Visual J++. There are two ways to start up the programming environment. You can either start it directly, by choosing a command from the Start button, or you can start it by double-clicking on a Developer Studio Workspace file (a file that ends with the extension ".dsw"). The purpose of a workspace file is to organize all the information relevant to a particular programming project. Whenever you want to work on that project, all you have to do is double-click on the .dsw file, and all the relevant information will be right there. Usually, I will provide "starter folders" that can be used as starting points for each project I ask you to work on. You can then begin the programming project by copying the starter folder into your own account on the network, and opening its .dsw file.
When you log onto the network in Gulick, a personal private folder is available to you. To access this folder, double-click on the My Computer icon. Your personal network folder will be displayed as the "M: drive". No matter which computer you log onto in Gulick, the same network folder will always be available as the M drive. (This folder is actually stored on a different computer -- and you can even access it from your dorm room if you have a connection to the campus network.) You should create a folder on the M drive where you can store all the work you do for this course. Name the folder "java." (The starter folders that I will provide are set up to use this name, so if you use a different name, you will make things more difficult for yourself.) To do this: Open the M drive by double-clicking on its icon, select New Folder from the File menu, and type in "java" as the name of the folder that appears.
So, let's begin with learning how to use a starter folder that has already been set up. Click on the "My Computer" icon with the right mouse button, and choose "Explore" from the menu that pops up. This will open a window in which you can easily copy folders and files from one place to another. In the list on the left of this window, double-click on the M drive to reveal the folders that it contains. Also double-click on the PCCommon folder. Inside the PCCommon folder, you'll find a folder named "cpsc124". Click once on this folder, and its contents will be displayed in the righthand part of the window. This is where you will find starter folders and other materials for the labs. Drag the folder named "Lab 1 Starter" from the right side of the window onto the java folder on the M drive, which should still be visible on the left side of the window. This will put a copy of the Lab 1 Starter into your java folder. (Note: This copies the folder because you are dragging the folder from one drive to another. If you drag something from one location to another on the same drive, the item is moved instead of copied. This can get really confusing. To make things easier on yourself, try dragging with the right mouse button. You'll get a pop-up menu of actions that you can perform!)
The "Lab 1 Starter" program contains a simple Visual J++ project. Once you have successfully copied it into your own folder, you can open the Lab 1 Starter folder and double-click the .dsw file that it contains. Microsoft Developer Studio will start up, and the project will be opened. You'll see the Java program itself in the center of the window, beginning with the words "public class FirstProgram". Try running the program. To do this, simply choose the Execute command from the Build menu. (Alternatively, you can hold down the control key and press F5.) After the console window closes, you should close the black window that remains behind. You'll get a message asking you whether you really want to close it. If you have a problem, just ask the instructor or teaching assistant for help! (You can also read the Java program here.)
By using starter folders, you can avoid some of the complexity of programming in Visual J++. Nevertheless, in the next lab you will learn how to set up a Visual J++ project from scratch.
A Bit of Programming
You don't know enough about programming to really understand the program that you ran in the previous section of the lab. But the program is simple enough that you can probably figure out what is going on. The lines that actually do the work -- asking your name and printing out a greeting -- are:
console.put("Please enter your name: ");
name = console.getln();
console.putln("Hello " + name + "! Pleased to meet you.");
These lines use an input output window that I call a console. This is not a standard part of Java; it is something I've written myself. It is defined in the file Console.java, which is part of the Lab 1 Starter project. If that file were not in the project, then the console could not be used in the program. You'll can learn all about this in Section 2.4 of the notes.
The commands console.put and console.putln output strings to the console window. The difference between them is that console.putln adds a carriage return at the end. The command console.getln gets a line of input typed in by the user. In this program, the line that the user types is assigned to the variable, name, by the assignment statement "name = console.getln();". A variable is like a box that can hold a value. In the next line, when the computer finds the variable, name, it substitutes the value that was put in the box. Before a variable can be used, it must be declared. In this program, the variable, name, is declared by the statement "String name;". The word "String" in this declaration means that the value that is to be stored in the box is a string of characters.
As an assignment, try expanding the program so that it asks the user several other questions and prints out several responses. You can declare additional variables to hold the user's answers. You should imitate the commands that were given in the original program. You have to have everything just right, including semicolons and quote marks. Once you've made the changes, run the program again. When you choose the Execute command from the Build menu, you will be told that you have to rebuild some files. This is because you have made changes to the program. When you click the Yes button of the dialog box, the computer will try to compile your program. If it finds any errors in the program, it will print some error messages in the lower part of the screen. You should then correct the errors and try again! As always, if you have problems, ask for help.
When you have your program working, you should make a printout of it. Use the Print command from the File menu. You will need the printout to turn in as part of your lab report.
The Web
The World Wide Web, also called the Web or the WWW, consists of millions of interlinked pages of information on computers all around the world. It's already a useful source of information and entertainment, and it is growing all the time. Part of the excitement over Java is that it is designed to work as an integral part of the Web. You are presumably using the Web right now, since I've written the labs and notes for CPSC 124 in the form of Web pages.
It's fun just to explore the Web. One way to do this is to find a starting page and to follow links from one page to another. One of the best starting places is Yahoo, which has a large number of pages grouped by subject. An even better way to find information on a particular topic, though, is to use one of the Web search pages. These pages let you type in a word or words, and then return a list of links to pages on the Web that include the words you've listed. For example, you should try the Alta Vista search page. (After following the link, click in the text-input box, type the words you want to search for, and then click on the "Search" button. A list of links for you to try will be displayed. There is lots of help available from the Alta Vista page, if you want to learn more about it.)
Every page on the Web is identified by a URL, or Uniform Resource Locator. In Netscape, the URL of the current page is listed in the box labeled "Location" at the top of the Netscape window. If you know the URL of a page you want to go to, you can just type that URL into the "Location" box and press return. (Or use Netscape's Open Location command from the File menu, and type the URL into the dialog box that pops up.) For example, the main information page for CPSC 124 is available on the Web at this URL:
http://math.hws.edu/eck/cs124/index.html
This page contains links to various material related to the course. I suggest that you visit this page now by clicking on the above link. Add the page to your Bookmarks (in Netscape) or your Favorites (in Internet Explorer) so that you can easily find your way back to it in the future.
As one of the exercises for this lab, you are asked to use Alta Vista to find an interesting Web page and to submit the URL of that page.
Applets and HTML
Java was designed to be thoroughly integrated into the Internet and the World Wide Web. One of the things you can do with Java is write applets, which are programs that can run on a Web page in a Web browser such as Netscape or Internet Explorer. (Applet programming is covered starting in Chapter 5 of the on-line text for this course.) In this section of the lab, you'll get a first exposure to working with applets in Visual J++.
You will need a copy of the project folder "Moire Project," which you can find in the cpsc124 folder on PCCommon. Copy this folder into your own M:\java folder. (Do this in the same way that you copied the "Lab 1 Starter" folder earlier in the lab.
Once you have a copy of the "Moire Project" folder, open it and double-click the file "Moire Project.dsw" to open the project in Microsoft Developer Studio. The project contains two files, "Moire.java" and "TestMoire.html." Moire.java is the actual program for an applet called Moire. TestMoire.html is a file that can be displayed in a Web browser. The Moire applet will appear on the page that the Web browser displays.
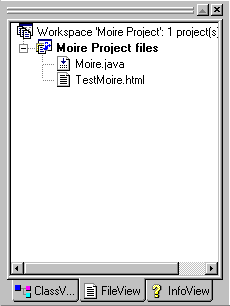
The files in a project are listed in a panel of the project window that looks like this:

This panel organizes information about your project and gives you easy access to it. It can show three different lists, the ClassView, the FileView, or the InfoView. You can switch from one view to another by clicking on one of the tabs at the bottom of the panel. The InfoView list contains information about Microsoft Developer Studio, Visual J++, and Java. The FileView, which is shown in the picture above, contains a list of the files in the project. The ClassView allows easy access to the parts of a Java program known as "classes" and "methods."
In the File View, you can hide and show the list of files by double-clicking on the title "Moire Project Files" or by clicking on the tiny square to the left of this title. If you double-click on one of the file names, the contents of the file will be displayed in the panel on the right side of the project window. You should get used to using the various View lists. For example, you might want to take a look at the documentation for Visual J++. To find it, go to the InfoView and open the "Developer Products" item.
You might want to look at the Moire.java file to get an idea what a moderately sophisticated Java program looks like. However, it's really the .html file, TestMoire.html, that I am most interested in here.
An html file is something like a program that describes a Web page. It is written in a language called HTML (HyperText Markup Language). An html file contains all the text that will appear on the Web page, together with special tags, or commands that tell the Web browser how to lay out the text on the screen, how big the text should be, and so forth. The .html file can also include tags that tell the Web browser to include other items, such as applets and pictures, on the page. For example:
- The tag <hr> tells the browser to draw a line (or "horizontal rule") across the page.
- The pair of tags <H2> and </H2> in <H2>Moire Applet</H2> tell the browser that the words "Moire Applet" are meant as a headline that should be displayed on a line by itself in large type. <H1> would give a larger headling; <H3> would give a smaller headline.
- The pair of tags <BODY> and </BODY> mark the beginning and end of the actual description of the contents of the Web page. The stuff that comes before <BODY> provides other information to the browser.
- The tags <p> and </p> mark the beginning and end of a paragraph.
- The tags <applet> and </applet> are used to include an applet on the Web page. The <applet> tag includes three modifiers -- code, width, and height -- which specify the name of the applet and the size of the region that it should occupy on the Web page.
There are lots more tags that can appear. The fact is that most people don't actually create Web pages by writing html files. Instead, they edit their pages in a Web-authoring tool such as Netscape Composer or Front Page. Many word processors can also edit html files. However, you will have to know a little about HTML so that you can work with <applet> tags.
When you execute the Moire project, the html file will be opened in the Web browser, Internet Explorer. Try this now by choosing the Execute command from the Build menu, or by holding down the control key and pressing F5. You'll see a Web page containing an animated design called a "Moiré Pattern." This design is produced by the applet. When you've seen enough, close the browser window.
An <applet> tag can contain parameters that can be used to customize the applet. The general idea of using parameters for customization is an important one that you will meet again in the course. Applet parameters are specified in <param> tags. Each parameter has a name and a value. In the sample HTML file, there are two parameters, named "lineColor" and "bgColor." By changing the value of a parameter, you can change the appearance or behavior of the applet. In the example, you can change the values of lineColor and bgColor in order to customize the colors used to draw the Moire pattern. The legal values for the color include: red, green, blue, cyan, magenta, yellow, black, white, gray, pink, and orange.
You should try different values for the color parameters in the Moire applet. The Moire applet has other parameters that can be changed. They are documented at the beginning of the file Moire.java. Read about them there and try to add one of the other parameters -- such as sleepTime or border -- to the <applet> tag in TestMoire.html. (You will need to add a new <param> tag.
Note, by the way that the applet tag refers to the class file, Moire.class, not to the Java source code file Moire.java. The Moire.class file contains the compiled Java applet.
Publishing on the Web
You can use your account on the VAX to publish information on the Web. Before you can do this, there is one step that you must take to set up your account. You should:- Double-click on the "HWS Campus Vax" icon, and log into your account on the VAX, as described above.
- At the $ prompt, enter the command: @[http]setup (There are no spaces in this command.)
That's all there is to it. You now have a page on the Web! The URL for your page is of the form: http://hws3.hws.edu/~username/index.html, except that you should substitute your own username for the word "username" in this URL. You can try viewing the page using Netscape. Just enter the URL into Netscape's location box and press return. Of course, there's not much to see yet!
Once you've set up your VAX account for the Web, your account contains a directory called WWW. You can publish any file on the Web just by putting it in this directory. When the directory is first created, it contains a file called index.html, which is your home page. You can edit this file, or replace it, in order to change the contents of your home page. To do this, it is convenient to be able to move files back and forth between the VAX and another location, such as your M drive in Gulick. You can move files between computers on the Internet using the File Transfer Protocol, or FTP.
If you want to modify your home page, you can use FTP to copy the index.html file from your account on the VAX to your M drive. You can edit the file on your M drive using Word Perfect, any text editor, or even Netscape's Composer component. Then you can use FTP again to copy the edited file back to the VAX, where it will be visible on the Web.
As the last part of this lab, you will use FTP to publish a copy of the Moire applet in your account on the Web. The Moire Project folder that you used above includes the files TestMoire.html and Moire.class. You will need to copy these two files to your WWW directory on the VAX. (You might eventually want to rename the TestMoire.html file to index.html, add some personal text to it, and use it as your home page. Note that you cannot rename Moire.class, since the name of a class file should be the same as the name of the class that it contains.)
The computers in the Gulick lab have an FTP program that can be accessed through the Start button. Click the Start menu. Go to Programs in the menu that appears. Then go to Internet Tools. Then go to FTP.
A window will open and a dialog box will appear that allows you to make an FTP connection to your account on the VAX. Make sure that the "Host Name" in this dialog box is set to hws3.hws.edu (or just hws3). Fill in your own "User ID" and the "Password" for your VAX account. You can also enter a remote host directory (WWW) and a local directory (m:\java\Moire Project), but you can also set these directories after you connect. When everything is set up in the dialog box, click OK.
If the connection opens successfully, you will see the contents of the WWW directory from your VAX account listed on the right side of the window. On the left, you will see folders and files that are located on the computer you are using. Between the windows are two arrow buttons that can be used to copy files (or entire folders) in either direction.
Your goal is to transfer two files from your Moire Project folder to your WWW folder on the VAX. If necessary, navigate your way on the left side of the FTP window to the Moire Project folder, so that the files that you want to transfer are visible, and navigate to your WWW directory on the right side of the FTP window. To transfer a file, click on the file name to hilite it and then click on the appropriate arrow button in the middle of the window. Do this for the files Moire.class and TestMoire.html. Copies of the files should appear on the right side of the window.
As soon as the files are successfully copied to your WWW directory, they will be visible on the World Wide Web so that anyone in the world can see them. The URL for TestMoire.html will be http://hws3.hws.edu/~username/TestMoire.html, with "username" replaced by your own username. Try using Netscape or Internet Explorer to view your page!
Your VAX Account and Email
The main computer at HWS is a Digital Equipment VAX. This is the computer where you have an account for sending and receiving email. You can also use this account for publishing on the Web.
In one of the exercises at the end if this lab, I ask you to send me an email message. Most likely, you already know how to do this. If not, here are some brief instructions about how to send mail using your account on the VAX from one of the computers in the Gulick computer lab:
- Open a connection to the VAX by double-clicking on the icon labeled "HWS Campus VAX". This icon should appear on the computer's desktop.
- A window will open, and you will be asked to type in the username and password for your VAX account. (Note that the password is not displayed as you type it.) If you make a mistake and get a "User authorization failure" message, you can just press return and try again.
- Once you are logged on, the computer prints some stuff and eventually prints a $ to prompt you for a command. Whenever you see this $, you can type in a command that the VAX understands. To use the VAX mail system, type mail at the $ prompt and press return. You will get a new prompt, "MAIL>". When you see the MAIL> prompt, you can type any command that the mail system understands.
- If you have mail messages waiting to be read, you will get a message to that effect. To read the mail messages, you can just keep pressing the return key.
- To send an email message, enter the command send at the MAIL>
prompt.
- You'll be prompted with "To:". Enter the email address of the person you want to write to. To send a message to me, enter eck as the address.
- Next, you'll be prompted with "Subject:". Enter a short subject line describing the note you are going to send.
- Then you can type in your message. You will be using a "full-screen editor." That means you can use the arrow keys to move around in the message, so you can go back and correct errors.
- When you finish typing, type Control-Z by holding down the Control key and pressing the Z key. This will send the message. (Actually, you can set up your account so that at this point you can say either "exit" to send the message or "quit" to leave the editor without sending any message.)
- If you are finished with mail, you can exit from the mail system by entering the command exit at the MAIL> prompt.
- If you are done using the VAX, you should enter lo or logout at the $ prompt. The window that you were using will disappear.
That explains the basics of using VAX email from the Gulick computer lab. You can also connect to the VAX from other locations on campus (or in fact anywhere on the Internet). The method you use to open the connection might be different, but once you are connected you will use the same commands to read and send email. Note that it is also possible to use Netscape or other programs to send and receive email without going through the VAX at all. If you would like more information about any of this, just ask.
The VAX email system can do a lot more than I've explained above. Here are a few more things you can do with it:
- Use the help command at the MAIL> prompt to get more information about using mail.
- If you are reading a message or have just finished reading a message, you can use the reply command to send a reply to the person who sent that message. You can also say reply/extract if you want to include a copy of the note you are responding to in your reply.
- Use the dir command to see a list of email messages that you've received. (If you have new mail, you only get a list of the new messages, but if you don't have any new mail, you get a list of old messages that you've already read.) The list will be numbered. To read a particular message, just enter its number at the MAIL> prompt.
- Use the delete command to delete old messages. When you list the messages, they are numbered. To delete message number 17, say delete 17. The delete command without a number will delete the message you are reading.
- To send mail to an Internet address, such as president@whitehouse.gov, You have to enter the address in a special format at the "To:" prompt. The format is: IN%"president@whitehouse.gov" including the quotes.
Exercises to Turn in
Exercise 1. Turn in a printout of the Java program that you were asked to create above (the one that asks the user questions and prints responses). Also turn in a brief essay discussing variables -- what they are, why they exist, how they are used in your program...
Exercise 2. When you worked with the Moire Applet project above, you saw that there are three types of files involved in programming and running applets: .java files, .class files, and .html files. Write a short essay explaining what information each type of file contains, and how each type of file is used. At the end of the lab, when you published a copy of the Moire applet in your VAX account, why did you have to copy only the .class and .html files, and not the .java file, to your VAX account?
Exercise 3. Send me an email (to username ECK). In your email, describe your background in computer science, if any, and discuss briefly what you expect to get out of the course. Be sure to include your name or names. I will email you a reply to your note, to confirm that I got it. The procedure for sending an email is described above. Your email must be sent before class on the Monday following the lab.
Exercise 4. Publish a page on the Web, as described above. Your page should contain a copy of the Moire applet, plus some text. In your lab report, tell me the URL for your page. I will check that your page is available on the Web at the URL that you specify.
Exercise 5. Use the Alta Vista search facility to find an interesting Web page on a topic that interests you. In your lab report, tell me what terms you entered in order to search for your page. Also tell me the complete URL for that page. I should be able to get to the page by typing the URL you give me into Netscape's Location box.