CPSC 124, Spring 2006
Lab 5: Art(?)
There is only one exercise for this lab: You will write a program that
draws several different types of "random art." From a practical point of
view, the exercise will let you work with control structures, especially with
for loops, but hopefully it will also be fun. Here is my version of
the completed program, which draws three different types of "art":
(You can also run the program as an application. It can be found in
the jar file RandomArt.jar, in the directory
/classes/s06/cs124/lab5.)
To begin the lab, start up Eclipse and create a new project, with a name such as
"lab5". Import the following three files from the directory /classes/s06/cs124/lab5
into your new Eclipse project:
RandomArtApplet.java,
RandomArtFrame.java, and
RandomArtPanel.java.
As usual, you can run the RandomArtFrame class as an application.
The RandomArtApplet class will only be used if you want to add your
program to an HTML page on your web site. The file that you actually have
to edit is RandomArtPanel.java. And in the file, you only have
to modify the createArt() subroutine. Note that when the program is run,
this subroutine is called every five seconds, and each time it is called it will
generate a new random work of "art". The starting program that you have been
given does two different types of drawing: Two colored lines on a black background,
or four colored rectangles on a colored background. You are going to make the program
do more interesting things, similar to the applet shown above.
Exercise:
Your task is to re-write the createArt() subroutine so it can draw at least four
different types of "art". The exact requirements for the different types of art are
given below. You should use a switch statement or and if..then..else statement
to select among the different types of drawing that your program can do; each type should
have an equal probability of being chosen. (We did an example in class
that showed how to use a switch statement to randomly select one of several
alternatives.) Turn in a printout of your RandomArtPanel.java next week
in lab.
New Graphics Commands
You can, of course, use all the graphics commands that were described in
Lab 3 such as g.drawLine, g.fillRect,
and g.drawString(). Here are four additional, somewhat less commonly used routines:
- g.fill3DRect(x,y,width,height,raised) -- Draws a filled-in rectangle
that has a slight "three-dimensional" effect that makes it look like it is pushed in or pulled out a bit
from the plane of the screen. The upper left corner of the rectangle is at the point (x,y).
The width and height are positive integers giving the size of the rectangle, measured in pixels. The
fifth parameter, raised, is a boolean value, that is, it can be either true or
false. A true value is supposed to make the rectangle look like it is raised
above the screen, while a false value is supposed to make it look like it is depressed
into the screen. Usually, you should use true for the last parameter.
- g.fill3DRect(x,y,width,height,raised) -- Same
as g.draw3DRect, except that it only draws the outline of the rectangle.
- g.fillRoundRect(x,y,width,height,hCornerRadius,vCornerRadius) --
Draws a filled rectangle, similar to that drawn by g.fillRect(x,y,width,height), except that
the corners are rounded. A little quarter-oval is cut off of each corner. The hCornerRadius
and vCornerRadius parameters give the horizontal and vertical radii of the oval, so that
larger values of these parameters give more rounded corners.
- g.drawRoundRect(x,y,width,height,hCornerRadius,vCornerRadius) --
Same as g.fillRoundRect, but only draws the outline of the rounded rectangle.
RandomArtPanel.java defines two useful functions, randomHue(s,b) and randomColor(),
which can be used for creating
random colors. The randomColor() function takes no parameters and simply creates a color with
random amounts of red, green, and blue. You would use it in a statement such as
"g.setColor(randomColor());".
The randomHue() function uses a different way of specifying colors, in terms
of "hue," "saturation," and "brightness." It takes two parameters, representing
the saturation and brightness of the color, and it uses a random hue.
The saturation and the brightness must be real numbers
in the range 0 to 1. (You can probably best understand these terms by experimenting with
the function.) Here are some examples of using this function:
- g.setColor(randomHue(1, 1)) -- sets the drawing color to
be a bright, fully saturated color. I use this for the line color in RandomArt1.java.
- g.setColor(randomHue(1, 0.5)) -- sets the drawing color to
be a saturated but rather dull color.
- g.setColor(randomHue(0.5, 1)) -- sets the drawing color to
a bright, but unsaturated color.
- g.setColor(randomHue(0,Math.random())) -- sets the drawing color to
to a random shade of gray.
Random Art
 Your assignment for this lab is to create at least four different types of random "art".
You should begin by setting up the overall outline of the createArt() method so that it has a random
chance of doing any of four different things, with an equal chance for each possibility. It is probably easiest to
do this with a switch statement. You then just have to work on each case of the switch statement separately.
Note that you can assume that the drawing area is 500 pixels wide and 400 pixels high, if you want.
However, it is also possible to base your drawing on the actual height and width if you want to
account for possible differences in size, as shown in the sample code.
Your assignment for this lab is to create at least four different types of random "art".
You should begin by setting up the overall outline of the createArt() method so that it has a random
chance of doing any of four different things, with an equal chance for each possibility. It is probably easiest to
do this with a switch statement. You then just have to work on each case of the switch statement separately.
Note that you can assume that the drawing area is 500 pixels wide and 400 pixels high, if you want.
However, it is also possible to base your drawing on the actual height and width if you want to
account for possible differences in size, as shown in the sample code.
Case 1: Pseudo Pollack. Jackson Pollock is known for large canvases covered with splashes and
dribbles of paint. To get something that is vaguely in the Pollack style, you can just draw a large
number of random lines of different colors. The sample code that you were given shows how to draw
a single random line and how to use random colors. You just need to add a for loop to draw,
say, 1000 lines. (My version also selects the number of lines at random. It draws bright, unsaturated
lines on a white background. You are not required to use exactly the same color scheme.)
 Case 2: Kan't be Kandinsky. Some of the canvases by Wassily Kandinsky feature a grid of repetitive
patterns in different colors. To imitate this style, you should cover the drawing area with small squares.
Each square should show a similar pattern, but the colors should vary randomly. In my version,
I draw 50-by-50 pixel squares. I fill each square with a random background color, then draw a
40-by-40 pixel 3DRect in the center of the square, also in a random color. You don't have to follow
this pattern exactly, but you should do some kind of repetitive pattern. You'll need to use
nested for loops for this one. We did an example in class that showed how to use nested for
loops to draw a repetitive grid of shapes. (Actually, Kandinsky isn't
the right model for this part -- there are other artists who do much more regular grids that are more
similar to what my program does, but I couldn't remember their names. Does anyone know?)
Case 2: Kan't be Kandinsky. Some of the canvases by Wassily Kandinsky feature a grid of repetitive
patterns in different colors. To imitate this style, you should cover the drawing area with small squares.
Each square should show a similar pattern, but the colors should vary randomly. In my version,
I draw 50-by-50 pixel squares. I fill each square with a random background color, then draw a
40-by-40 pixel 3DRect in the center of the square, also in a random color. You don't have to follow
this pattern exactly, but you should do some kind of repetitive pattern. You'll need to use
nested for loops for this one. We did an example in class that showed how to use nested for
loops to draw a repetitive grid of shapes. (Actually, Kandinsky isn't
the right model for this part -- there are other artists who do much more regular grids that are more
similar to what my program does, but I couldn't remember their names. Does anyone know?)
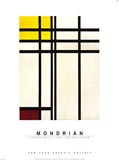
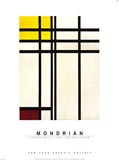
 Case 3: Mangled Mondrian. Many paintings by Piet Mondrian
show rectangular areas bounded by vertical and horizontal bars. My Mondrian-like artworks show
randomly colored vertical and horizontal bars on a randomly colored background; they are
based on an exercise used in CS124 by Professor John Vaughn a few years ago.
In these drawings, to draw one of the bars, I first decide randomly whether to make it horizontal
or vertical. For a horizontal bar, I use g.fill3DRect(0,y,width,h,true), where
h is a randomly chosen integer less than 15 that gives the thickness of the bar,
and y is a randomly chosen integer less than height that gives the location of the bar.
Vertical bars are similar, using g.fill3DRect(x,0,w,height,true). (Here, width and height
are just the width and height of the drawing area.) I also select the number of bars at random.
For Case 3, you should try to produce something that is as similar to my version as possible.
Case 3: Mangled Mondrian. Many paintings by Piet Mondrian
show rectangular areas bounded by vertical and horizontal bars. My Mondrian-like artworks show
randomly colored vertical and horizontal bars on a randomly colored background; they are
based on an exercise used in CS124 by Professor John Vaughn a few years ago.
In these drawings, to draw one of the bars, I first decide randomly whether to make it horizontal
or vertical. For a horizontal bar, I use g.fill3DRect(0,y,width,h,true), where
h is a randomly chosen integer less than 15 that gives the thickness of the bar,
and y is a randomly chosen integer less than height that gives the location of the bar.
Vertical bars are similar, using g.fill3DRect(x,0,w,height,true). (Here, width and height
are just the width and height of the drawing area.) I also select the number of bars at random.
For Case 3, you should try to produce something that is as similar to my version as possible.
Case 4: Go Wild For the fourth type of art, you can do whatever you like. Try to be creative.
(One idea is to sprinkle a lot of things at random locations all over the canvas. Don't forget that you
can use strings as well as shapes.)
Publishing an Applet
You might like to publish your work on the Web, as you did for Lab 3
(even though it is not a required part of this lab). To do this, you need to export
RandomArtApplet.class and RandomArtPanel.class to the File System, adding them to your
www directory. You also need an HTML page that shows the applet. For this, you can copy
the file RandomArt.html from directory /classes/s06/cs124/lab5/
into your www directory.
 Your assignment for this lab is to create at least four different types of random "art".
You should begin by setting up the overall outline of the createArt() method so that it has a random
chance of doing any of four different things, with an equal chance for each possibility. It is probably easiest to
do this with a switch statement. You then just have to work on each case of the switch statement separately.
Note that you can assume that the drawing area is 500 pixels wide and 400 pixels high, if you want.
However, it is also possible to base your drawing on the actual height and width if you want to
account for possible differences in size, as shown in the sample code.
Your assignment for this lab is to create at least four different types of random "art".
You should begin by setting up the overall outline of the createArt() method so that it has a random
chance of doing any of four different things, with an equal chance for each possibility. It is probably easiest to
do this with a switch statement. You then just have to work on each case of the switch statement separately.
Note that you can assume that the drawing area is 500 pixels wide and 400 pixels high, if you want.
However, it is also possible to base your drawing on the actual height and width if you want to
account for possible differences in size, as shown in the sample code. Case 2: Kan't be Kandinsky. Some of the canvases by
Case 2: Kan't be Kandinsky. Some of the canvases by  Case 3: Mangled Mondrian. Many paintings by
Case 3: Mangled Mondrian. Many paintings by