CS 124, Spring 2021
Lab 5: Art?
For this lab, you will generate random "computer art." Hopefully that will be fun. The only new type of statement that you will need for this lab is the if..else if... form of the if statement.
You will need to work in an Eclipse project that supports JavaFX. You should add a copy of the file Art.java to that project. All of the work for this lab will be done inside the drawPicture() method in that file.
This lab will be due by the end of the day next Tuesday, and it will be submitted using the program submission website, math.hws.edu/submit, as usual. It will also be accepted late until noon on Saturday, but there will be a 10% penalty for labs that are turned in late without some good reason. You will be required to turn in just one program named Art.java.
Note change of date: This lab had been combined with Lab 5b. Both parts of the lab are due by the end of the day on Monday, March 8.
This lab is an individual assignment. Keep in mind that you are required to design your own algorithm and write your own program. You can discuss the assignment with other people, but you must design and code your own program.
Random Colors
This section just gives you some commands that you can use to make random colors for your program.
You will be using the JavaFX drawing commands that were first introduced in Lab 2. You should review those commands. You will want to make different kinds of random colors for use in the art that your program creates. Recall that JavaFX uses two drawing colors, one for "filling" shapes and one for "stroking" shapes. These colors are set separately by the subroutines
g.setFill( c );
g.setStroke( c );
The parameter, c, in these subroutines can be one of the standard colors such as Color.BLACK or Color.RED. However, it can also be a color created by a call to a function, such as Color.color(0.5,0.5,1.0). There are several functions for creating colors, and they can all be used for creating random colors. For example,
g.setFill( Color.color(Math.random(), Math.random(), Math.random()) );
creates a completely random color with random red, green, and blue components. And
g.setFill( Color.color(Math.random(), 0, Math.random()) );
creates a color that is a random mixture of red and blue.
There is another version of Color.color that has four parameters. The extra fouth parameter represents "opacity". Like the other components, the opacity is a number in the range 0.0 to 1.0. Values less than 1.0 give colors that are translucent, that is, partly see-through. When you draw a shape with a translucent color, it's as if the shape is made of colored glass. So, for example,
g.setFill( Color.color(Math.random(), Math.random(), Math.random(), 0.3) );
makes a rather translucent random color.
You might want to make a random gray color, which has equal amounts of red, gree, and blue. The function Color.gray(x) makes a "grayscale" color, which ranges from black when x is 0.0 to white when x is 1.0. To get a random gray, you can use
g.setFill( Color.gray(Math.random()) );
So far, we have been using "RGB" colors which are created by specifying the amount of red, green, and blue in the color. JavaFX also supports another way of specifying color using "HSB" colors. HSB stands for Hue, Saturation, and Brightness. HSB colors are created using the function Color.hsb(h,s,b). The hue gives the basic color (one of the colors of the rainbow) as a value in the range 0.0 to 360.0. The s and b parameters are numbers in the range 0.0 to 1.0. If you imagine mixing the basic color with white paint, you can understand saturation: A saturation of 1 gives a pure color, with no white mixed in. The smaller the saturation, the more white. For example, red is a pure color with s equal to 1, but pink is an unsaturated red, with a value for s more like 0.3. Now, if you take the color and mix in black paint, you understand brightness. When b is 1.0, you get the brightest version of the color, with no black paint. Decreasing b makes the color darker. So, for our purposes in this lab, you can make a random bright, unsaturated color using
g.setFill( Color.hsb(360*Math.random(), 1, 1) );
or maybe a random light pastel shade with
g.setFill( Color.hsb(360*Math.random(), 0.2, 1) );
You can also add a fourth parameter to Color.hsb specifying opacity.
The Assignment: Random Art
The starting point for this lab is the file Art.java. You should download it and copy it into an Eclipse project that supports JavaFX. (Some people seem to find it easier to create the Art class in Eclipse first, and then simply copy all the code in my Art.java file from a web browser window into the Eclipse editor window.) You will write your code for this lab inside the drawPicture() subroutine in Art.java.
As usual, grading will be based partly on ambition and maybe a bit on artistic merit.
When finished, the program will be able to draw at least four different kinds of random "computer artworks." Specifications for three types of art are given below. For the fourth type, you can be creative. The code in drawPicture() will randomly select which kind of art to draw. Note that each time the user clicks the window, that function will be called again, and it will draw a new random artwork. The subroutine already contains the lines
int artType; // For randomly selecting which type of art to draw. artType = (int)(4*Math.random());
You should use the value of artType, and an if..else if... statement to decide which kind of art to draw. Here is what you need to do...
 Art Type 1: Pseudo Pollack.
Jackson Pollock is
known for large canvases covered with splashes and
dribbles of paint. To get something that is vaguely in the Pollack style, you can just draw some large
number of random lines of different random colors. The coordinates for the endpoints of the
line can be selected at random. Remember that the x-coordinate should be in the range 0 to 800,
and the y-coordinate should be in the range 0 to 600 (assuming that you don't change the size of the canvas
in your program). My version draws the lines on a background with a random gray color. That is
not a requirement, but you should definitely fill the canvas with something before
drawing the lines — when the user clicks the window, you need to fill the canvas to cover the
previous drawing before drawing lines on top of it. (Hey, maybe a background black-to-white gradient!)
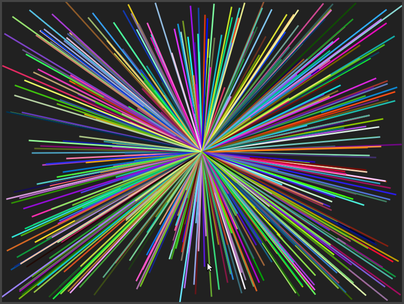
Here is a sample image from my program:
Art Type 1: Pseudo Pollack.
Jackson Pollock is
known for large canvases covered with splashes and
dribbles of paint. To get something that is vaguely in the Pollack style, you can just draw some large
number of random lines of different random colors. The coordinates for the endpoints of the
line can be selected at random. Remember that the x-coordinate should be in the range 0 to 800,
and the y-coordinate should be in the range 0 to 600 (assuming that you don't change the size of the canvas
in your program). My version draws the lines on a background with a random gray color. That is
not a requirement, but you should definitely fill the canvas with something before
drawing the lines — when the user clicks the window, you need to fill the canvas to cover the
previous drawing before drawing lines on top of it. (Hey, maybe a background black-to-white gradient!)
Here is a sample image from my program:

 Art Type 2: Kan't be Kandinsky.
Some of the canvases by Wassily Kandinsky feature a grid of repetitive
patterns in different colors. (Actually, Kandinsky isn't
the right model for this part -- there are other artists who do much more regular grids that are more
similar to what my program does, but I couldn't remember their names. Does anyone know?)
To imitate this style, you should cover the drawing area with rows and columns of
squares, and draw something inside each square. The squares should be drawn using some kind of random colors.
In my version, I draw squares whose size is 100 pixels, and I draw a circle in the middle of each square.
I stroked the outline of each circle with black to make them stand out a little more. You are not required to do
exactly the same thing. You might do something more elaborate, like squares inside squares inside squares.
You might even use words instead of shapes inside the squares.
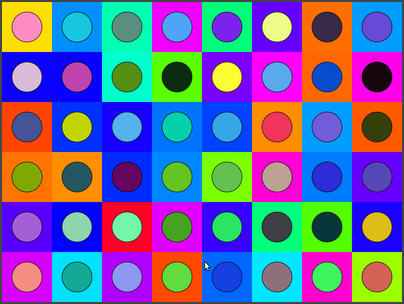
Here is an example of my version:
Art Type 2: Kan't be Kandinsky.
Some of the canvases by Wassily Kandinsky feature a grid of repetitive
patterns in different colors. (Actually, Kandinsky isn't
the right model for this part -- there are other artists who do much more regular grids that are more
similar to what my program does, but I couldn't remember their names. Does anyone know?)
To imitate this style, you should cover the drawing area with rows and columns of
squares, and draw something inside each square. The squares should be drawn using some kind of random colors.
In my version, I draw squares whose size is 100 pixels, and I draw a circle in the middle of each square.
I stroked the outline of each circle with black to make them stand out a little more. You are not required to do
exactly the same thing. You might do something more elaborate, like squares inside squares inside squares.
You might even use words instead of shapes inside the squares.
Here is an example of my version:

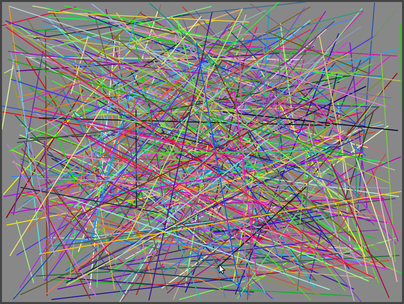
 Art Type 3: Mangled Mondrian. Many paintings by Piet Mondrian
show rectangular areas bounded by vertical and horizontal bars.
The basic requirement for your third kind of art is that you draw
randomly placed horizontal and vertical bars. My version draws them on
a background that is a random light pastel color. Each bar is randomly colored
and has a random width, and it outlined with a thin black stroke.
Note that I don't simply draw all of the horizontal bars then all of the
vertical bars; I mix them up, which gives a more interesting effect.
I also choose the number of lines at random. You are not required to do
exactly the same thing, but you should do more than simply drawing some
randomly placed black lines. Here is one of the images drawn by my program:
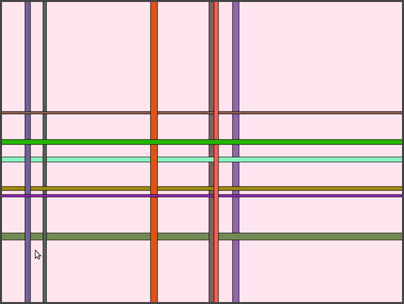
Art Type 3: Mangled Mondrian. Many paintings by Piet Mondrian
show rectangular areas bounded by vertical and horizontal bars.
The basic requirement for your third kind of art is that you draw
randomly placed horizontal and vertical bars. My version draws them on
a background that is a random light pastel color. Each bar is randomly colored
and has a random width, and it outlined with a thin black stroke.
Note that I don't simply draw all of the horizontal bars then all of the
vertical bars; I mix them up, which gives a more interesting effect.
I also choose the number of lines at random. You are not required to do
exactly the same thing, but you should do more than simply drawing some
randomly placed black lines. Here is one of the images drawn by my program:

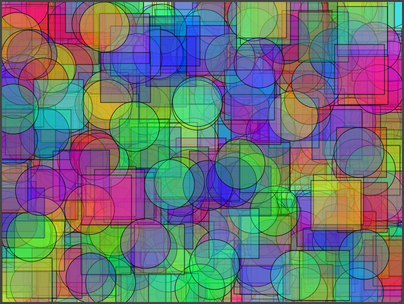
Art Type 4: Be Creative. For the fourth type of art, you can do whatever you like, as long as your art uses randomness. (But you don't necessarily have to stop at four kinds of art!) Here are two examples of other possibilities, one a simple variation on the idea of drawing random lines, and one that draws a large number of random translucent squares and ovals.