CS 424, Fall 2017:
Gimp 1: Tools and Filters
GIMP, the Gnu Image Manipulation Program,
is a free program that has many of the capabilities of the better-known
commercial program, Photoshop. Gimp can be used both for creating images
from scratch and for modifying existing images. This is the
first of two Monday lab sessions that introduce Gimp as an
example of a 2D graphics application. The labs cover only
a very limited subset of Gimp's features. It's easy to find
documentation and tutorials on Gimp, starting with its "Help"
menu.
We will be using Gimp 2.8, which is installed on our Linux
computers and is also the latest version available for download
at gimp.org. Gimp is available
for Windows and Mac OS as well as for Linux.
When you first start Gimp, it will probably be in multi-window
mode. I strongly suggest that you switch to single-window mode:
Just check the option "Single-Window Mode" in the "Windows" menu.
You will then see a window with a central area where you can work on
images with dialogs along the left and right edges. The central
editing area uses tabs when multiple images are open. There are
also tabs on the dialog window to the right that allow you to
access several different dialogs.
If you ever mess up the window layout, it can be difficult to
figure out how to get it back. To do that: Go to the "Preferences"
in the "Edit" menu (in Linux). Go to the "Window Management" section
of the preferences. Click "Reset Saved Window Positions to Default
Values." Restart Gimp for the changes to take effect. And finally,
switch back to Single-Window Mode.
New, Open, Save
Gimp's "File" menu has a "New" command that lets you create a new image
from scratch. You will be able to set the size of the image and other
properties, such as background color. And there is an "Open" command
that lets you open an existing image for editing.
Saving is a little more problematic. The "Save" command will save
an ".xcf" file, which is Gimp's own format. An xcf file is not an
image, and it can only be opened with Gimp. It saves the full
Gimp editing environment, which you would need for more complex
projects if you want to be able to return to editing them later.
To save an image, instead of using "Save," you should
use the "Export" or "Export As" command in the "File" menu.
If you opened an image file for editing, the "Export" command becomes
an "Overwrite" command that is used to replace the original image with
the edited version. These commands let you save images in a wide
variety of formats. For the lab, you should save your images in PNG
or JPEG format. In particular, do not turn in xcf files,
except for the one exercise in the second Gimp lab that explicitly
asks you to do so!
Painting Tools
Exercises 1 and 2.
For the first two exercises, you should use Gimp to draw two images from scratch,
using Gimp's painting tools. Use several different tools.
Try to make something that looks attractive and/or try to
draw a (vaguely) representational image. Don't just turn in
your scribblings!
Gimp has a wide variety of drawing tools, which you can
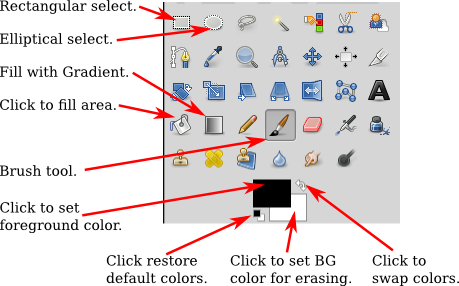
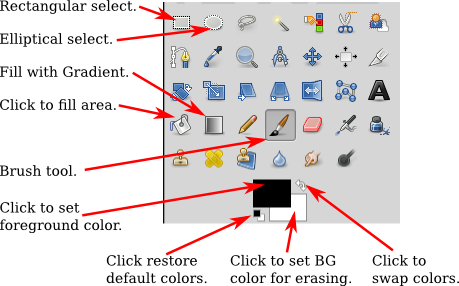
find in the "Toolbox" in the upper left corner of the window.
Point to a tool button to find out what the tool is for. Here
is the Toolbox with a few annotations:

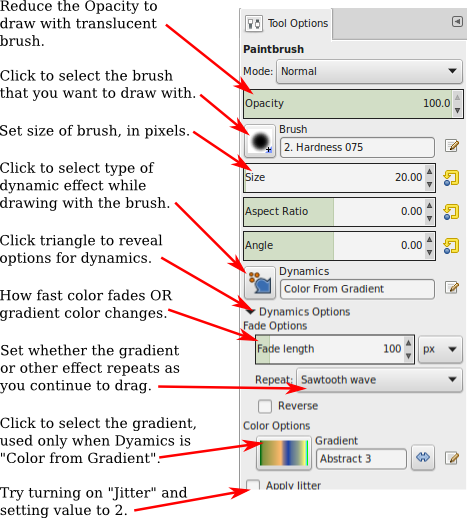
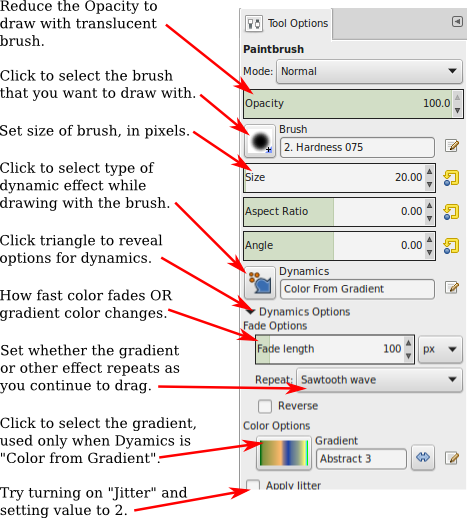
Below the Toolbox is the "Tool Options" dialog, which contains
options for the drawing tool that is currently selected. The contents of
the dialog change when you select a new tool. Here are the options for
the Brush tool, which is probably the most basic and useful tool:

Use the "New" command in the file menu
to create a new, empty image. Don't make it too big—maybe
640-by-480 or 500-by-400. Try out the Brush tool, and try
changing some of its options. Try changing the foreground color
(which is used for drawing) by clicking on the forgeground color
patch in the Toolbox. Remember that CONTROL-Z can be used to
undo any change you make. Also, of course, you can always start
over. You will want to spend some time experimenting with
various tools before setting out to create your final images.
You'll notice that Gimp does not have tools for drawing shapes
such as rectangles and circles. However, it is possible to draw
such shapes using selections. The selection tools—at
the top of the Toolbox—can be used to select regions in the
image. For example, click the Rectangle tool, and drag the
mouse on the image to select a rectangular region. Note that
one of the options for the Rectangle select allows you
to round off the corners of the rectangle. The Ellipse
Select tool can be used to select oval-shaped regions.
The Free Select (or Lasso) tool, which is next to the Ellipse,
can be used to select polygonal regions: Just click a sequence
of points to select the vertices of the polygon, and click back
on the initial point to close the polygon. You can also
drag the Lasso tool to draw the outline of a region freehand.
Once you have a selection, there are many things that you
can do with it.
One important fact is that when there is
a selection, you can only draw inside the selection—the
area outside the selection is unaffected by painting tools, or by
anything else that you try to do the image!
The Bucket Fill Tool, which looks like a spilling paint bucket,
is especially useful with selections. Choose the bucket tool, and
set its option to "Fill whole selection". Then click inside
the selected area to fill that area with color. Also try setting
the "Pattern fill" option for the Bucket tool, which allows you
to fill the selected area with a pattern. To change the pattern
that is used, click on the image of the pattern, just below the
"Pattern fill" option.
Drawing straight lines in Gimp is a little strange.
To draw a line with the brush tool, click the image and release the mouse button.
Then immediately press the shift key. Move the mouse while
holding down the shift key (without holding down any button on the
mouse). Then click the mouse again. A line is
drawn from the original click to the final click. The same technique
works with other tools, including the pencil, erase, and smudge tools.
You will certainly want to try the Gradient Tool. A gradient is a sequence of colors, arranged in
some pattern. Many different gradients are available in the Gradient tool options; click the
image of the gradient in the Tool Options, to choose a different gradient.
Apply a gradient by dragging the mouse to specify the points where the color sequence begins and
ends. The colors can be applied in various shapes; try changing the "Shape" option to
see how this works. If there is no selection, then the gradient that you draw fills
the entire image, although parts of the gradient might be transparent or translucent.
(Remember that when there is a selection, you can only modify the part of the image
inside the selection.)
 Important Note about the gradient tool: For smoother gradients,
turn on "Adaptive supersampling" in the gradient tool options.
Important Note about the gradient tool: For smoother gradients,
turn on "Adaptive supersampling" in the gradient tool options.
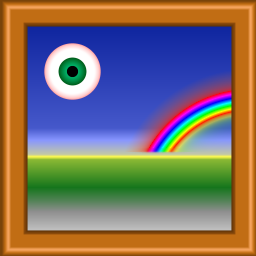
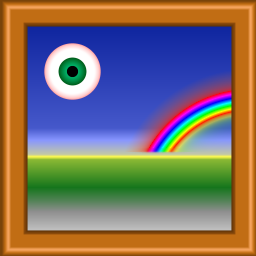
The picture on the right, for example,
was made entirely with the Gradient tool, using, for example, the "Square Wood Frame"
gradient with the shape option set to "Square" and the "Radial Eyeball" and "Radial Rainbow
Hoop" gradients with the shape set to "Radial." (A selection was used to limit the size
of the rainbow, which would otherwise have been a full circle.)
The Gradient tool can be used for some neat
effects. The background image for this page was prepared from
an original image with one application of the Gradient tool, with the foreground color set to white
and the gradient set to the "FG to Transparent" gradient. To make a similar background image:
- Start with an existing image. Cut a vertical strip from the image to use
as the basis for the background. To do that, use the Rectangle Select tool to select
the region that you want to use, then use the "Crop to Selection" command from the
"Image" menu.
- Choose the Gradient tool, and select the gradient named "FG to Transparent".
- Change the Foreground Color to white. You can do this by clicking the little
Swap Colors arrow next to the color patches in the Toolbox.
- Now, drag on the image from right to left. The point where you start the
drag will be white (the foreground color), while the point where you end will
be unaffected. The white color will fade in over the length of the drag.
Use CONTROL-Z to undo, and try again, until you get exactly what you want.
You will want to try some of the other tools as well, such as the Smudge tool,
the Eraser, and maybe the Clone tool. For help on using any tool, look at the
message in the bottom of the image window while using the tool.
Filters
Exercises 4 and 5.
For the two final exercises for this week, you will apply "filters" to existing images.
You can use your own images, or
you can use images from the folder /classes/cs424/gimp-pics.
Another source of images is the
Wikimedia Commons.
To find images in the commons that you can use freely, try adding
"public domiain" to a search. For example, search for "flower public domain" to
search for images of flowers in the public domain.
A "filter" is something that can be applied to an image, usually
to modify the image in some way. They might better be called
"effects." For example, there is a filter for blurring the
image, one for making the image look like an old photograph,
and one to make it look like it's made out of cloth. Some filters
in Gimp generate images from nothing, and some do even more
complicated things. You will find Gimp's filters in the
"Filter" menu.
You should make two attractive or interesting images by
applying one or more filters to existing images.
As you experiment, use the "Undo" command, CONTROL-Z, to undo
any changes that you don't like!
Some suggested filters to try: Distorts/Emboss, Distorts/Mosaic,
Distorts/Ripple, Edge-Detect, Artistic/Apply-Canvas, Artistic/Cubism,
Decor/Old-Photo, Map/Warp.


 Important Note about the gradient tool: For smoother gradients,
turn on "Adaptive supersampling" in the gradient tool options.
Important Note about the gradient tool: For smoother gradients,
turn on "Adaptive supersampling" in the gradient tool options.