CS 424: Computer Graphics, Fall 2017
Lab 1: 2D Transforms in Java Graphics2D
This lab consists of two exercises on using two-dimensional transforms. The exercises are to be written in Java, and they use the geometric transforms that are part of the Graphics2D API. The first exercise asks you to apply a variety of transforms to produce specific effects on an image. The second exercise asks you to draw a picture by applying transforms to some basic shapes.
You will need copies of the following files, which you can find in /classes/cs424/lab1-files or download from the Web: Transforms2D.java, TransformedShapes.java, and shuttle.jpg. You can add these files to the src directory of an Eclipse project folder. If you prefer not to use Eclipse, you can copy them to any work folder.
For this lab, you do not need to add any comments to your code.
Exercise 1: Applying Transforms
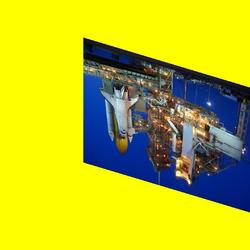
The program Transforms2D.java draws an image, shuttle.jpg, in a display panel. The panel is 600-by-600 pixels, and the image is 400-by-300. The drawing is done in a paintComponent() method near the beginning of the file. The method already applies the 2D transformation g2.translate(300,300), which effectively moves (0,0) to the middle of the panel, so that the coordinate system on the panel extends from -300 on the left to 300 on the right and from -300 at the top to 300 at the bottom. The image is drawn with its top-left corner at (-200,-150), which puts the center of the image at (0,0).
The window also contains a pop-up menu labeled "Transform:". The options in the menu are "None" and the numbers 1 through 9. In the program as given, the pop-up menu has no effect. Your job is to apply different transforms to the image, depending on the setting of the pop-up menu. You can do this by adding code to the paintComponent() method. (The location where you have to work is marked with a TODO.) You don't have to do anything outside of this method. The method already has a variable, whichSelection, which contains a value from 0 to 9 giving the index of the selected item in the pop-up menu. When whichSelection is 0, the page should display the untransformed image. For the other possible values, you have to apply some transforms. You will need a different transform — and in some cases, a combination of transforms — for each of the values 1 through 9.
Here are the nine images that you should display for the nine setting of the pop-up menu. The images in your program should be exactly the same as these:
1. |
2. |
3. |
4. |
5. |
6. |
7. |
8. |
9. |
The only methods that you will need are g2.translate(dx,dy), g2.scale(sx,sy), g2.rotate(angle), g2.rotate(angle,x,y), and gl.shear(a,b). Remember that the angle of rotation is measured in radians, not degrees. So, for example, Math.PI is 180 degrees, Math.PI/2 is 90 degrees, Math.PI/4 is 45 degrees, and Math.PI/6 is 30 degrees.
Exercise 2: Drawing With Transforms
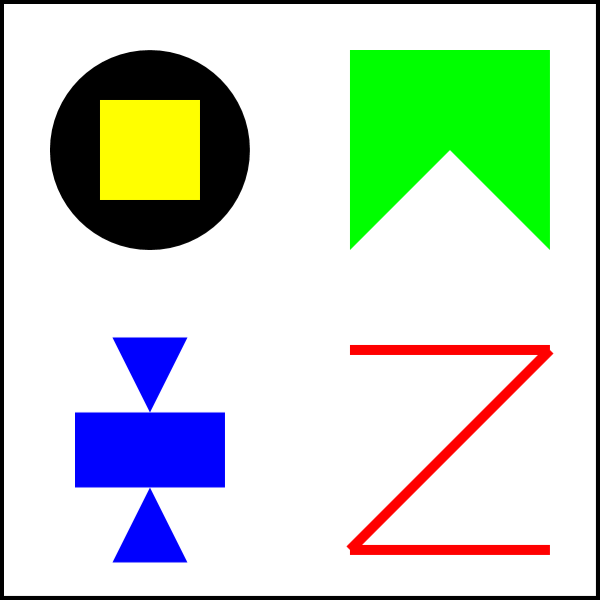
For the second exercise of the lab, you should draw the following picture by applying transformations to just three basic shapes:

Start with the program TransformedShapes.java. The point where you have to work is in the paintComponent() method and is marked with a TODO.
This program defines three methods that draw basic shapes: circle(), square(), and triangle(). For example, square() draws a 100-by-100 square centered at the point (0,0). Of course, the drawing is subject to any transforms that have been applied to the drawing context, so that the position, scale, and orientation of the figure that appears on the screen can be changed by those transforms. The picture that you draw must be made up entirely of transformed versions of the three basic shapes produced by calling circle(), square(), and triangle(). You can use g2.setColor() to change the color, but do not use drawing commands such as g.fillRect().
The full picture is made up of four smaller pictures. Work on each smaller picture separately. It is easiest to build each quarter of the image with a center at (0,0), and at whatever size seems natural. Then scale the picture and translate it to the position where you want it in the final image. Remember that transforms are specified before the drawing to which they apply. For example, if you want to double the size of a drawing and move its center to (150,150), then you would say
g2.translate(150,150); g2.scale(2,2);
before the code that does the drawing. Note that the translation is specified before the scaling, but the drawing is first scaled then translated. As an example, the program already contains code for drawing an "X" shape in the upper right corner of the window. You should read the code and run the program to see what it does. The code that draws the X should be removed and replaced by your own code.
This program will take a lot less time if you think before you code!
Turning in Your Work
Your program must be submitted by the beginning of the lab period next Thursday. It must be in a folder named lab1 inside your homework folder in /classes/cs424/homework. The Java files must be have their original names, Transforms2D.java and TransformedShapes.java. Please also include a copy of the image file shuttle.jpg so that I can test your programs.
If you are working on one of the Linux computers in our labs, you can simply copy your work from your home directory into the homework folder. If you have your work on another computer, you can copy it directly to your homework folder using sftp or scp to math.hws.edu. If you don't know about sftp and scp, please ask about how to use them, or see http://math.hws.edu/about_linux/sftp.html