CS 424: Computer Graphics, Fall 2017
Lab 3: Hierarchical Modeling
Once again in this lab, you will be making picures by applying modeling transformations to basic shapes. But in this case, the modeling will be hierarchical. That is, you can have compound objects that are made from transformed simpler objects. Furthermore, some of the objects in this lab will animated by applying different modeling transformations in different frames.
You can choose to work either in Java or in JavaScript. If you would like to program in Java, you will need copies of the files SubroutineHierarchy.java and SceneGraph.java, which can be found in the directory /classes/cs424/lab3-files-java. If you would like to program in JavaScript, you will need copies of the files SubroutineHierarchy.html and SceneGraph.html, which can be found in the directory /classes/cs424/lab3-files-js.
All of these files are set up to use a coordinate system with x ranging from -4 on the left to 4 on the right and y ranging from -3 at the bottom to 3 at the top. You can use a different coordinate system if you prefer. Just change the values of the constants X_LEFT, X_RIGHT, Y_TOP, and Y_BOTTOM.
Turning in your work: Your programs must be submitted by the beginning of the lab period next Thursday. They must be in a folder named lab3 inside your homework folder in /classes/cs424/homework. You should have either three .java files or three .html files. (It won't make any difference what their names are or whether they are in subdirectories, but you should not include any extra .java or .html files.)
Remember that for this lab and for all future labs, your programs should use good programming style.
Subroutine Hierarchy
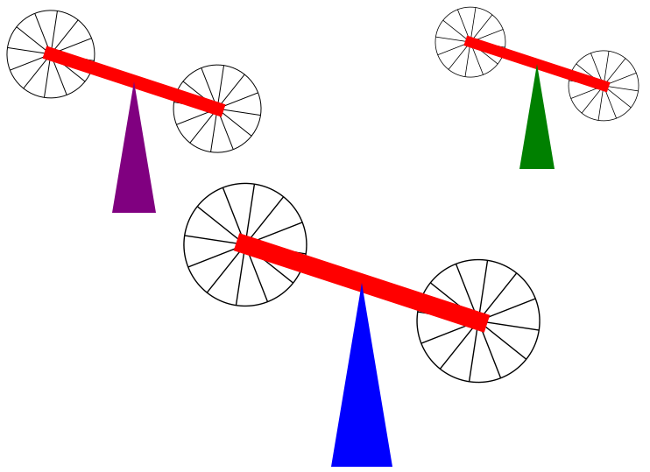
For the first exercise, you will draw compound objects using subroutines. You should work either on the file SubroutineHierarchy.java or SubroutineHierarchy.html. The file already contains subroutines that draw certain basic shapes. You will need to write subroutines to draw the more complex objects that appear in the scene. The subroutines that you write can call the subroutines for drawing basic shapes, and they can call other subroutines that you have written. Here is the scene that you should create:

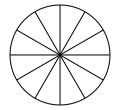
You need a subroutine to draw an object consisting of a triangle and a bar, with two wheels on the ends of the bar. The scene is made up of three copies of the object. When the animation is run, The wheels rotate about their center, while at the same time the bar is rotating about its center. You will first want to create (with another subroutine) a wheel, consisting of a circle and some lines:

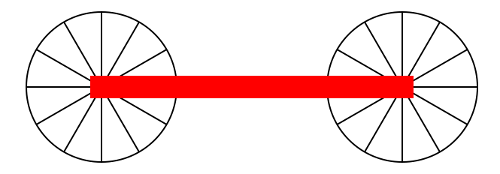
You can the build on that to create a bar with rotating wheels on its ends:

You can then build the main object and put copies of it in the scene. Keep in mind that you can test each of the subroutines as you write them, in order to make sure that they are working before you try to use them in a more complex object — just call the subroutine directly in drawWorld().
You will need to save and restore the graphics context's transform many times. In Java, you can get a copy of the current transform with
AffineTransform saveTr = g2.getTransform();
and you can restore the transform to saved value with
g2.setTransform(saveTr);
In JavaScript, the functions graphics.save() and graphics.restore() are used to save and restore the current transform, along with other properties of the graphics context such as color. (One important difference in JavaSript is that graphics.save() and graphics.restore() use a stack: graphics.save() pushes a value onto the stack, and graphics.restore() pops a value from the top of the stack. This means that every call to graphics.save() must be matched by a call to graphics.restore().)
Scene Graph
For the second exercise, you should draw exactly the same animated scene as for the first exercise, but you will create it by building a scene graph to represent the contents of the scene. For this exercise, you should work either on the file SceneGraph.java or SceneGraph.html. We discussed the scene graph API in class, and it is covered in Section 4.2. The API is very simple, with just a few classes and several predefined objects to represent basic shapes.
Complex Scene
As a final exercise, you should design and implement your own complex animated scene using hierarchical modeling. You can use either the subroutine or the scene graph approach. Start with a renamed copy of any of the other files from the lab.
The "cart-and-windmills" example from Section 4.2 is an example of such a scene. Your scene should include several different complex objects, and it should have multiple copies of at least one of those objects. At least one of the models must have moving parts (like the wheels on the cart or the vanes on the windmills.) Try for something as "realistic" as the cart-and-windmill example. If you can't think of anything else, how about a rotating ferris wheel, with rectangles or triangles for the seats. (Note that on a ferris wheel, the seats remain horizontal as the wheel turns.) Or you could make walking people like the example I showed in class. You could add some clouds drifting across the sky (made from a few filled circles). Maybe someone swinging in a swing? Or a sailboat that floats across a lake? An airplane? Of course, there's always the possibility of a snowman — maybe his head could roll back and forth on his arms!