FSEM 142, Fall 2013, Lab 4:
Mouse and Keyboard
In this lab, you will program some responses to mouse and keyboard events.
To begin the lab, you should copy the folder /classes/fsem142/lab4 into your www directory. You can copy either the entire folder or just its contents into your www directory. (Some of the images for this lab were used in a previous lab, so when you copy the files, you might get a question about replacing a file of the same name. It's actually the same files, so it doesn't matter how you answer.)
You will be working on the files lab4a.html and lab4b.html. The image files are used with lab4a.html.
This is the final lab for the course. You should be sure to have it finished and ready for grading by class time on the Wednesday after Thanksgiving, December 4.
Exercise 1: Scratch Off
 For Exercise 1, you should work with the file lab4a.html.
The goal is to create a kind of simple children's game. In the game, a picture is hidden behind a solid-color cover, and
the user can "scratch off" the cover by dragging the mouse over the rectangle. The picture shows an
example where a large part of the picture has been revealed.
For Exercise 1, you should work with the file lab4a.html.
The goal is to create a kind of simple children's game. In the game, a picture is hidden behind a solid-color cover, and
the user can "scratch off" the cover by dragging the mouse over the rectangle. The picture shows an
example where a large part of the picture has been revealed.
In fact, the rectangle is a canvas and the picture is set as the background image for the canvas. In the file lab4a.html before you change it, nothing is drawn over the canvas, so you see the background image that is behind the canvas. (The default color of canvas pixels is transparent, so the background shows through.) The "New Picture" button changed the background image.
You have to do three things: First, when a new image is placed behind the canvas, you have to draw a solid-colored rectangle that fills the whole canvas and hides the image. You can do that in the function named changePicture().
Second, you have to do something when the user drags the mouse. To do that, add code to the function doMouseDrag(). The program calls that function when the user drags the mouse on the canvas. Before doing that, the program puts the coordinates of the mouse position in the global variables currX and currY. You want to use those variables in the code that you write. The code should "clear" a small rectangle at the point (currX,currY). Clearing a rectangle makes the pixels transparent again, so that you can see the background image through the cleared rectangle. The command for clearing a rectangle is:
graphics.clearRect( x, y, width, height );
where x and y are the coordinates of the upper left corner of the rectangle and width and height give its size. It looks nicest if the cleared rectangle is centered at the point (currX,currY). (Unfortunately, there is no way to clear any other kind of shape except for rectangles.)
Third, you should clear a larger rectangle if the user is holding down the shift key as the user drags the mouse. The value of the global variable shiftKey is set to true if the user is holding the shift key down and to false if not. You should add to the code in doMouseDrag() so that the cleared rectangle is larger when the shift key is down.
This is meant to be a quick exercise, and it only requires you to write a half-dozen lines of code. (The next exercise is a little harder.)
Exercise 2: Keyboard Events
 For the second exercise, work on the file lab4b.html.
You will be working with keyboard events. This is also partly
an exercise in understanding the use of variables. Your goal is to let the
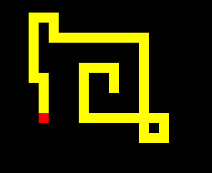
user move a small square around on the canvas, leaving a trail as it goes.
The square should be one color and the trail should be another color.
The user will control the square with the left, right, up, and down arrow
keys. An example is shown at the right, with a red square leaving a yellow
trail.
For the second exercise, work on the file lab4b.html.
You will be working with keyboard events. This is also partly
an exercise in understanding the use of variables. Your goal is to let the
user move a small square around on the canvas, leaving a trail as it goes.
The square should be one color and the trail should be another color.
The user will control the square with the left, right, up, and down arrow
keys. An example is shown at the right, with a red square leaving a yellow
trail.
Most of your work will be done in the function doKeydown(). The program calls that function whenever the user presses a key on the keyboard. (It is also called when the key auto-repeats because the user holds it down for a while.) Before calling this function, the program sets the value of the global variable keyCode to tell you which key was pressed. You can test the value of keyCode to decide what to do. The value of keyCode is a numeric code. For example, if the user presses the left-arrow key, the value of keyCode is 37. The program has variables LEFT, RIGHT, UP, DOWN, HOME, and SPACE which hold the key codes for certain keys. For example the value of LEFT is 37, and if keyCode equals LEFT, it means that the left-arrow key was pressed.
If the user presses the left arrow key, the square should move left 10 pixels. Similarly, the right-, up-, and down-arrow keys move the square right, up, and down by 10 pixels. The program already draws a red square in the center of the canvas. It has global variables posX and posY that give the x and y coordinates of the center of the square. As you move the square, you have to change the values of posX and posY to keep track of its position.
To move the square, you have to draw over the current position of the red square with yellow, change the variables to the new position of the square, and draw the red square in its new position. (You can use different colors if you want.)
Furthermore, if the user presses the space key, the canvas should be cleared and the square should go back to its starting point. You can accomplish that simply by calling clear().
Finally, to get full credit, you should not allow the user to move the square off the canvas. If it reaches the edge of the canvas, it should not move further. That is, you should not implement any move that would put the square outside of the canvas.